不論是身為網頁設計者或是目前有網頁設計需求,需要尋找專業網頁設計團隊協助的業主,都應該在開始執行網頁設計之前對於基本的網頁設計流程有最基礎的認識,同時針對不同的網頁設計工具做足準備功課,這樣才有助於在後續實際執行網頁設計或是和網頁設計者討論時,可以避免掉不必要的麻煩,同時也可以加速整個網頁設計的進程。
網頁設計流程

要架設一個最基本的網站,主要可以分為幾個不同的階段,第一階段,是要先對於網頁設計的視覺有一個基本的定案,接下來會需要增加以及維護網頁前端內容,像是資訊的新增、SEO的操作、以及把前面定案的網頁設計製作出來,不論是轉化成 HTML、CSS 或是 RWD 響應式網頁設計的制定、外掛程式的撰寫、金流的串接都會在這部分完成,最後就是網頁設計後端的統整將會在第三步驟完成。
網頁設計視覺訂定
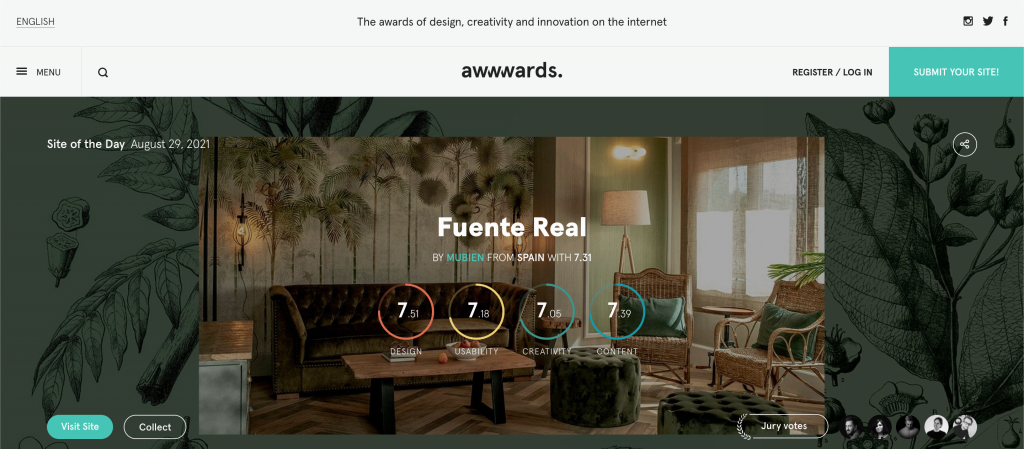
 當要初步規劃一個網站時,首先當然會需要先為這個網站訂定一個視覺上的方向,包含像是色彩呈現、網站風格、排版方式,這時候除了參考各大網站的網頁設計之外,也可以參考同業競品的網頁設計方式,來汲取靈感。除此之外,也可以透過參考一些知名的網頁設計作品集合網站來找尋不同的視覺設計方向。舉例來說:awwwards.,在 qwwwards 中收錄了很多不同風格的網頁設計作品,在 awwwards. 上可以依據不同的顏色、風格、種類、又或者是歷年的得獎作品,來篩選出不同的網頁設計需求。另外,Siteinspire 也是一個網羅了許多不同質感的形象以及廣告網站的平台,在 Siteinspire 上,可以找到很多不同適合用來作為企業形象網頁設計風格的參考範例。
當要初步規劃一個網站時,首先當然會需要先為這個網站訂定一個視覺上的方向,包含像是色彩呈現、網站風格、排版方式,這時候除了參考各大網站的網頁設計之外,也可以參考同業競品的網頁設計方式,來汲取靈感。除此之外,也可以透過參考一些知名的網頁設計作品集合網站來找尋不同的視覺設計方向。舉例來說:awwwards.,在 qwwwards 中收錄了很多不同風格的網頁設計作品,在 awwwards. 上可以依據不同的顏色、風格、種類、又或者是歷年的得獎作品,來篩選出不同的網頁設計需求。另外,Siteinspire 也是一個網羅了許多不同質感的形象以及廣告網站的平台,在 Siteinspire 上,可以找到很多不同適合用來作為企業形象網頁設計風格的參考範例。
前端網頁設計

前端網頁設計包含的內容很廣泛,像是把內容匯入、或是執行簡單的 SEO 搜尋引擎優化、使用者體驗優化、RWD 響應式網頁設計或是一些簡單的網頁功能等等的,針對比較初學的網頁設計者或是不需要過於複雜的網頁設計功能的業主來說,在這時可以尋求像是 WordPress、Weebly、WIX 這類型的套版網站來作輔助,只要簡單的選擇模板並添加相對應的內容,就可以完成一個簡單的網站。另外針對電商型需求的也可以使用像是 1shop、91app、Shopline、Shopify、Cyberbiz 這些專門為電商量身打造的套版網站,這樣不論是在金流的串接,或是個廣告數據追蹤碼上的設定,都可以輕鬆完成。
但針對上述的套版網站,許多業主總會有,大家都用一樣的模板,這樣我的網站會不會和別人的很像這方面的疑慮,或是針對一些特殊的功能會想要有額外的客製化功能,這時候就需要仰賴會撰寫 HTML、CSS 或是 JavaScript 等程式碼的前端網頁設計師,在這部分針對網頁社億做處客製化的設定。
後端網頁設計

有了前面的前置作業,當然免不了後端的統整系統,透過串連程式以及資料庫,讓網頁設計後台可以成為一個便於管理的資料系統,讓整體的網頁設計可以更有效率,而這時執行此部分統整的就是網頁後端設計工程師,通常他們會使用 PHP 程式碼來完成這個階段的工作。
有了三步驟網頁設計的基本認知後,大家不論是在實際執行網頁設計上或是參與網頁設計的討論,都可以有更明確的方向以及認知,這時對於後續的溝通以及製作上都可以更順利,此外,針對想要外包給網頁設計團隊的業主,也可以參考戰國策網頁設計,戰國策網頁設計不論是在前後端的網頁設計上,或是過往合作過的產也部分,都有豐富的經驗,同時也都有最專業的服務團隊,為不同需求的業主量身定做最合適的網頁設計方案,也會針對不同的網頁設計部分提供不同的專業服務團隊,精準的打造出最佳的網頁設計選擇。
