大家都知道網站是在現今的網路世界中不可缺少的工具之一,也都了解網站架設的重要性,但在開始開始執行網站設計時,卻也難免遭遇不知道該如何開始的困境,然而放眼望去,網路上玲琅滿目的網站,總有一些蛛絲馬跡是可以運用在初始的網頁設計上的,本篇將整理出三種網頁設計者最常使用的網頁設計模板,幫助網頁設計者可以在初期進行網頁設計規劃時,可以有一個更明確的方向,創造一個兼具實用以及視覺體驗的網站,達到業主創建網站的目標。
 網頁設計事前準備
網頁設計事前準備
在著手開始網頁設計之前,你需要先了解你的使用者,統計數據指出,有將近 80% 的網路使用者在瀏覽網頁內容時,傾向於使用快速掃瞄的方式閱讀,利用最短的時間找出符合他們需求的內容,甚至是對他們有絕對吸引力的資訊,當得到這些資料後,才會促使他們願意進一步停留在網站上;此外根據調查,多數使用者在瀏覽網站時,只會瀏覽網站前半部的資訊,之後內容的瀏覽量則以倍數快速下降,也因此在網頁設計時,網頁內容的排版呈現,以及瀏覽動線,就成了網頁設計者在進行網頁設計時,第一個需要先考量到的重點。
網頁設計版型一:Z 型排版

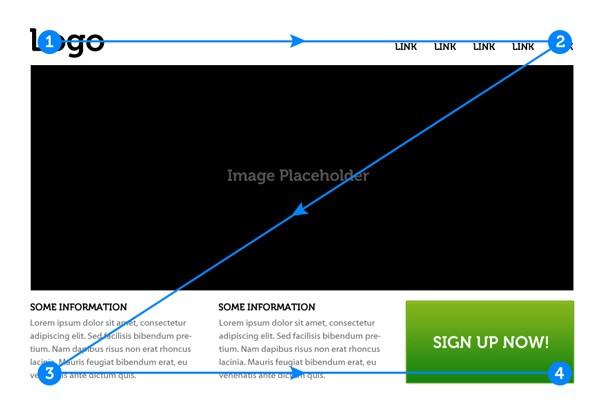
Z 型排版是一種在網頁設計中常見的排版方式,所謂的 Z 型排版,是指使用 Z 型的閱讀模式,瀏覽動線從從左到右,從上到下,形成一個 Z 字型的瀏覽方式。Z 型排版的優勢在於,他的呈現方式簡單,幾乎可以適用於所有的網頁設計,而在使用 Z 型排版時,網頁設計者必須根據內容的重要程度去做排列,沿著 Z 字型的閱讀動線依序放上重要的內容,因此在使用 Z 型排版時,首先要定義的是各項資訊的輕重關係。
網頁設計版型二:古騰堡排列
古騰堡排列可以說是最簡單的網頁設計排版樣式,在過去,網頁瀏覽者的習慣與閱讀報章雜誌相同,習慣一行一行的進行閱讀,由上到下由左到右,也因此我們可以觀察到在報章雜誌上的標題、網站的 Logo 等重要的訊息,普遍都是放置在頁面最上方或是上方偏左的位置。一般來說,古騰堡排列會建議使用於多文字的網頁設計上。
網頁設計版型三:F 型排版

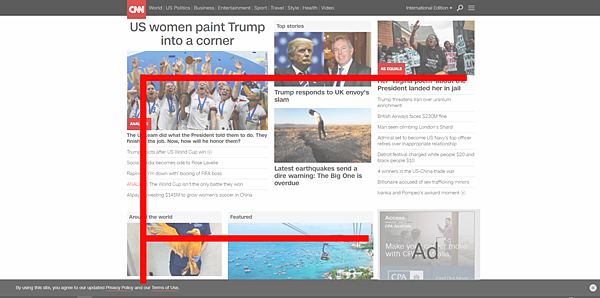
F 型排版是目前最被廣泛使用的網頁設計佈局判定的依據,來自於追蹤使網野瀏覽者的閱讀動線,依據不同的顏色區隔出瀏覽者感興趣的內容分佈。由於現今網站的普及以及爆炸的資訊量,瀏覽者會快速進行掃描,搜尋感興趣的內容,而在這樣的觀察下,發現當瀏覽者在進行快速閱讀時,很少會認真閱讀段落內的內容,也因此凸顯出了標題使用的重要性以及在各段落的前兩行,就明確表達出段落重點的必要性,通常在部落格、搜尋結果頁面多數會傾向於使用 F 型排版。
但無論是上述哪種排版方式,網頁設計者在一開始,都必須先瞭解網頁瀏覽者在進行網站瀏覽時,他們會希望率先獲得哪些資訊,同時網頁設計者也必須知道,哪些資訊是應該在最一開始就呈現給瀏覽者的,在這些層級排列下,套入相對應的版型內,才可以同時增加瀏覽者的閱讀意願,又能正確傳遞出網頁設計在最初所設定希望傳達的訊息目標。此外,研究也指出,由於網頁瀏覽者對於圖像化的資訊能夠擁有較佳的記憶能力,因此在執行網頁設計排版時,適時地使用圖像或是影片的素材到網頁設計的排版動線中,都有助於提高網頁瀏覽者的瀏覽時間以及瀏覽意願。
除此之外,尋求專業的網頁設計團隊協助,也是一個可以幫助網頁設計者在最初執行網頁設計時可以參考的一個方向,舉例來說,戰國策網頁設計擁有將近 24 年的網頁設計經驗,並執行過近萬家的網頁設計,在這樣豐富的經歷下,戰國策網頁設計更能為網頁設計者提供精準的建議,以及後續網頁設計的相關規劃,幫助網頁設計者在網頁設計的過程上,事半功倍。
有任何問題歡迎諮詢 0800-003-191 或加LINE ID:@119m

 網頁設計事前準備
網頁設計事前準備