在過去,大多數的網頁設計多著重於絢麗的動畫、色彩斑斕的配色或是排版,然而因應使用者習慣使用的裝置已經從過往的桌上型電腦轉移至行多裝至上,RWD 響應式網頁設計的概念便越來越重要,為了可以在各個尺寸不同的裝置上可以隨意切換網頁設計的版面配置,除了搭配 RWD 響應式設計的運用,也可以利用風格簡化的方式,來避免網頁設計跑版的狀況發生。
網頁設計範例解析
以下將列舉幾個在網頁設計上都具有出色表現的範本來作為解析,從這些網頁設計內容中,都不難發現過往複雜、炫技的網頁設計已經不再是主流,簡化且符合 RWD 響應式網頁設計的網頁設計內容才是現今各大企業品牌著重的重點,跟著使用者的使用習慣,已成了網頁設計的手要遵守條件。
網頁設計案例一:星巴克
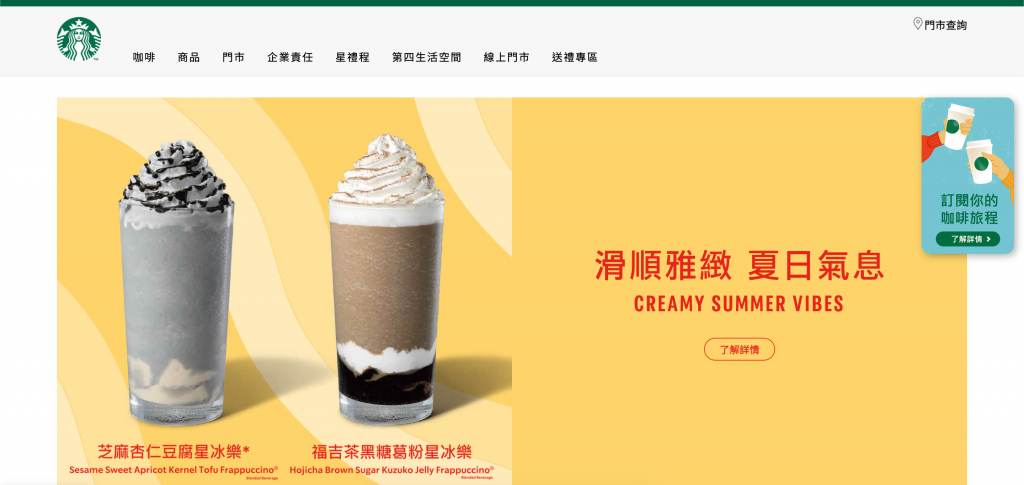
 在星巴克的官網上,其實沒有過多華麗的動畫設計,而是多以綠色系色塊下去做設計,偶爾在首頁的首圖上用一張凸顯季節氣息的 Banner 來做點綴,此外這些規格的色塊,也會因應不同的瀏覽器畫面大小去做調整,兼顧了任何裝置的使用者體驗,都可以很簡單俐落的看到完整的網頁設計呈現。
在星巴克的官網上,其實沒有過多華麗的動畫設計,而是多以綠色系色塊下去做設計,偶爾在首頁的首圖上用一張凸顯季節氣息的 Banner 來做點綴,此外這些規格的色塊,也會因應不同的瀏覽器畫面大小去做調整,兼顧了任何裝置的使用者體驗,都可以很簡單俐落的看到完整的網頁設計呈現。
網頁設計案例二:Apple
 身為行動裝置龍頭的 Apple 在網頁設計上當然不能忽略了 RWD 響應式網頁設計的重要性,一直以來 Apple 的官網都是以簡潔的區塊去做呈現,一個區塊呈現一個產品,且在區塊的素材使用上,也不會使用過於複雜的素材,甚至是在素材內的產品排列呈現都是以非常直觀的。此外,在不同寬度的瀏覽裝置上,也會因應不同寬度大小,來更換素材中的產品呈現方式,從左右併排到去前後重疊,透過簡潔的呈現方式,不僅讓使用者在瀏覽上有清楚的動線內容,在觀看上,由於減去了許多複雜且不必要的設計,也讓使用者的觀賞體驗是舒適不吃力的,達到了在視覺感受以及瀏覽方便上都可以獲得最佳體驗的 RWD 響應式網頁設計。
身為行動裝置龍頭的 Apple 在網頁設計上當然不能忽略了 RWD 響應式網頁設計的重要性,一直以來 Apple 的官網都是以簡潔的區塊去做呈現,一個區塊呈現一個產品,且在區塊的素材使用上,也不會使用過於複雜的素材,甚至是在素材內的產品排列呈現都是以非常直觀的。此外,在不同寬度的瀏覽裝置上,也會因應不同寬度大小,來更換素材中的產品呈現方式,從左右併排到去前後重疊,透過簡潔的呈現方式,不僅讓使用者在瀏覽上有清楚的動線內容,在觀看上,由於減去了許多複雜且不必要的設計,也讓使用者的觀賞體驗是舒適不吃力的,達到了在視覺感受以及瀏覽方便上都可以獲得最佳體驗的 RWD 響應式網頁設計。
網頁設計案例三:Microsoft
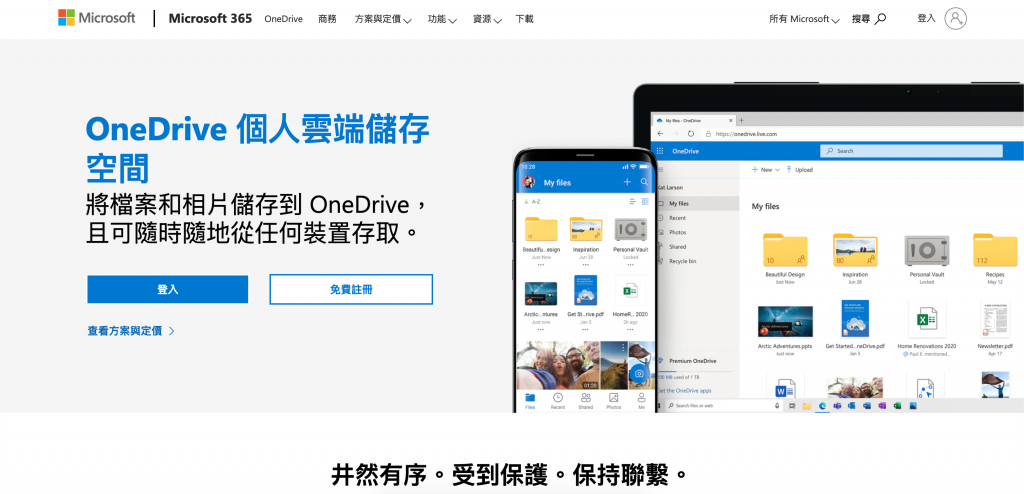
 一點進去 Microsoft 的官網,印入眼簾的是「OneDrive 個人雲端儲存空間」直接地把重點呈現在首頁中,沒有過多的贅述以及裝飾,且在字體的排版上,也會隨的使用裝置的寬度大小而做出調整,讓使用者的閱讀感官可以保持在一個最佳的狀態下。除此之外,在排版以及色彩的運用上,Microsoft 也是採用極簡的方式呈現,官網上除了相對應 Microsoft logo 的藍色以及基本的黑色之外,其實很難找到其他的色彩運用,而在這樣的設計下,就算使用者使用螢幕相對較小的裝置瀏覽,也不會因為受到過多顏色的擠壓衝擊,而感到眼睛的不適。
一點進去 Microsoft 的官網,印入眼簾的是「OneDrive 個人雲端儲存空間」直接地把重點呈現在首頁中,沒有過多的贅述以及裝飾,且在字體的排版上,也會隨的使用裝置的寬度大小而做出調整,讓使用者的閱讀感官可以保持在一個最佳的狀態下。除此之外,在排版以及色彩的運用上,Microsoft 也是採用極簡的方式呈現,官網上除了相對應 Microsoft logo 的藍色以及基本的黑色之外,其實很難找到其他的色彩運用,而在這樣的設計下,就算使用者使用螢幕相對較小的裝置瀏覽,也不會因為受到過多顏色的擠壓衝擊,而感到眼睛的不適。
網頁設計案例四:Acer 台灣
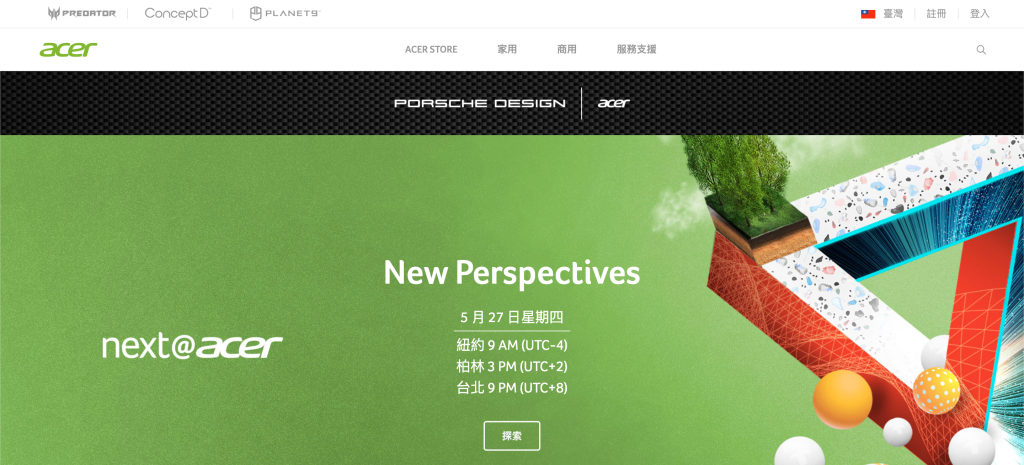
 在 Acer 台灣的網頁上,雖然在素材的呈現上相對於上面幾個案例還得較豐富,但可以觀察到的是,Acer 台灣並沒有使用太多高彩度的色彩去做呈現,為的就是降低現代人因爲長期用眼而增加眼睛的負擔。此外在動線排版上,Acer 台灣也是採用大區塊呈現的方式排版,在首頁上只呈現最重要的內容,前前後後的區塊數目五隻手指頭可以算完。此外,這些素材的縮放,也會跟著使用裝置的大小而變動,不論你使用何種裝置做瀏覽,素材都可以完整的呈現在使用者眼前,且 Acer 台灣也盡量減上素材上的文字比例,為的就是可以避免掉當使用者因為瀏覽裝置較窄,素材呈現比例縮小時,會壓縮到文字,造成看不清楚文字的逛框發生。
在 Acer 台灣的網頁上,雖然在素材的呈現上相對於上面幾個案例還得較豐富,但可以觀察到的是,Acer 台灣並沒有使用太多高彩度的色彩去做呈現,為的就是降低現代人因爲長期用眼而增加眼睛的負擔。此外在動線排版上,Acer 台灣也是採用大區塊呈現的方式排版,在首頁上只呈現最重要的內容,前前後後的區塊數目五隻手指頭可以算完。此外,這些素材的縮放,也會跟著使用裝置的大小而變動,不論你使用何種裝置做瀏覽,素材都可以完整的呈現在使用者眼前,且 Acer 台灣也盡量減上素材上的文字比例,為的就是可以避免掉當使用者因為瀏覽裝置較窄,素材呈現比例縮小時,會壓縮到文字,造成看不清楚文字的逛框發生。
其實從上述舉例的四個網頁設計案例中都不能發現,簡單的網頁設計儼然成為了現今網頁設計的重點,網頁設計者不再汲汲營營於將所有的資訊盲目的放入網頁設計中,反而是去思考,怎麼樣的網頁設計方式,可以用最少的內容以及最簡單的排列,傳達最完整的資訊給使用者。
對於網頁設計相關的內容,除了可以參閱各大品牌的企業官網,也可以尋求戰國策網頁設計的協助,戰國策網頁設計有近萬家的網頁設計經驗,同時在網頁設計的市場中也有 20 年的豐富經驗,在這樣多元的經驗加持下,戰國策網頁設計更能精準地為業主規劃出符合業主需求又可以符合使用者瀏覽體驗的網頁設計作品。
