在網路世界當道的世代,許多企業開始投入愈來愈多的資源與心力在建立官網上,也因此促成了網頁設計軟體、課程相關以及像是戰國策集團這類提供網頁設計服務公司的蓬勃發展。然而看似直白的網路設計,卻暗藏了許多「眉角」,舉凡HTML 語法設定、CSS 設計、JavaScript、SEO 設定、使用者體驗、視覺設計、RWD 網頁設計等等,全都包含在了網頁設計中,環環相扣。
網頁設計範例
-
蘋果官網
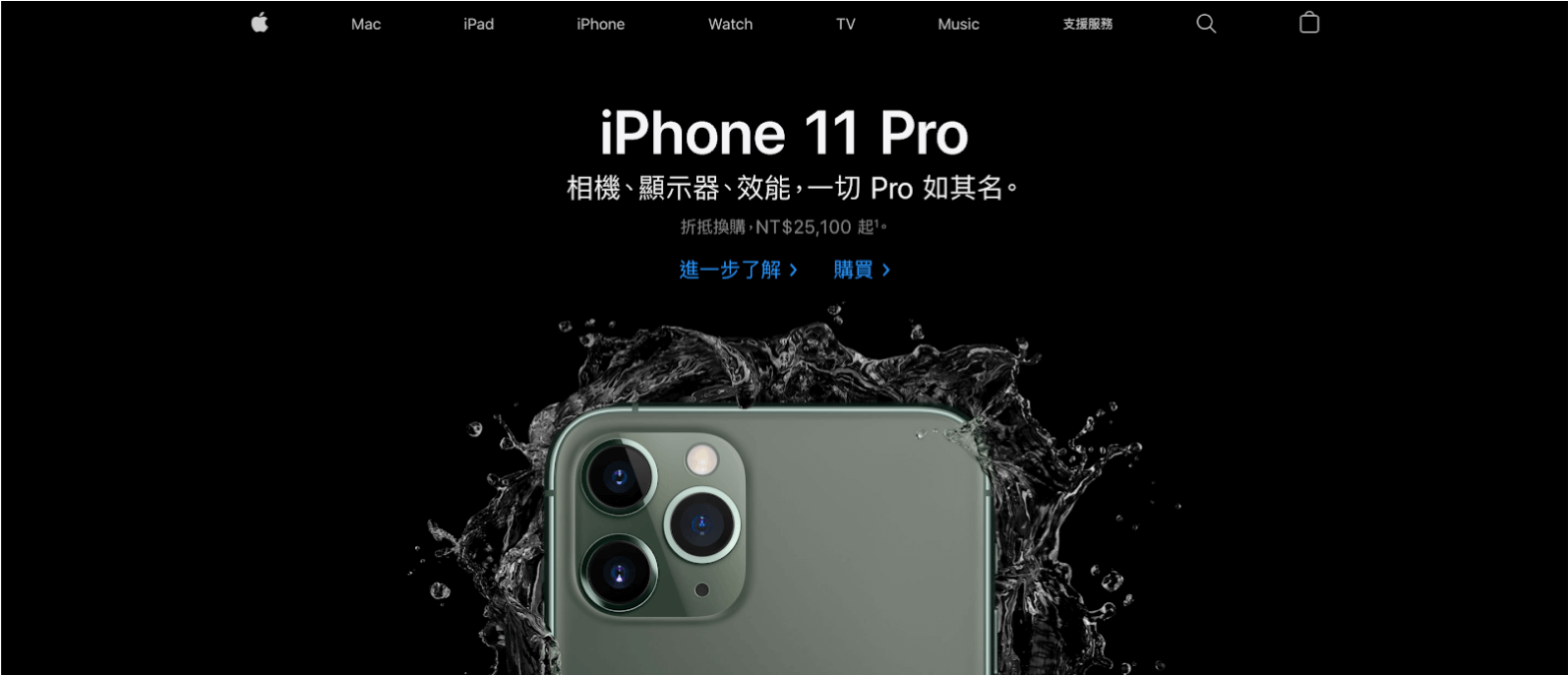
 相信大家對蘋果官網都不陌生,簡單俐落的風格,整齊的頁面排版和清楚的產品圖示,一目瞭然,搭配上巧妙的動畫設計,讓每次的瀏覽都是一次令人期待的視覺饗宴。
相信大家對蘋果官網都不陌生,簡單俐落的風格,整齊的頁面排版和清楚的產品圖示,一目瞭然,搭配上巧妙的動畫設計,讓每次的瀏覽都是一次令人期待的視覺饗宴。 -
Nike 商品頁
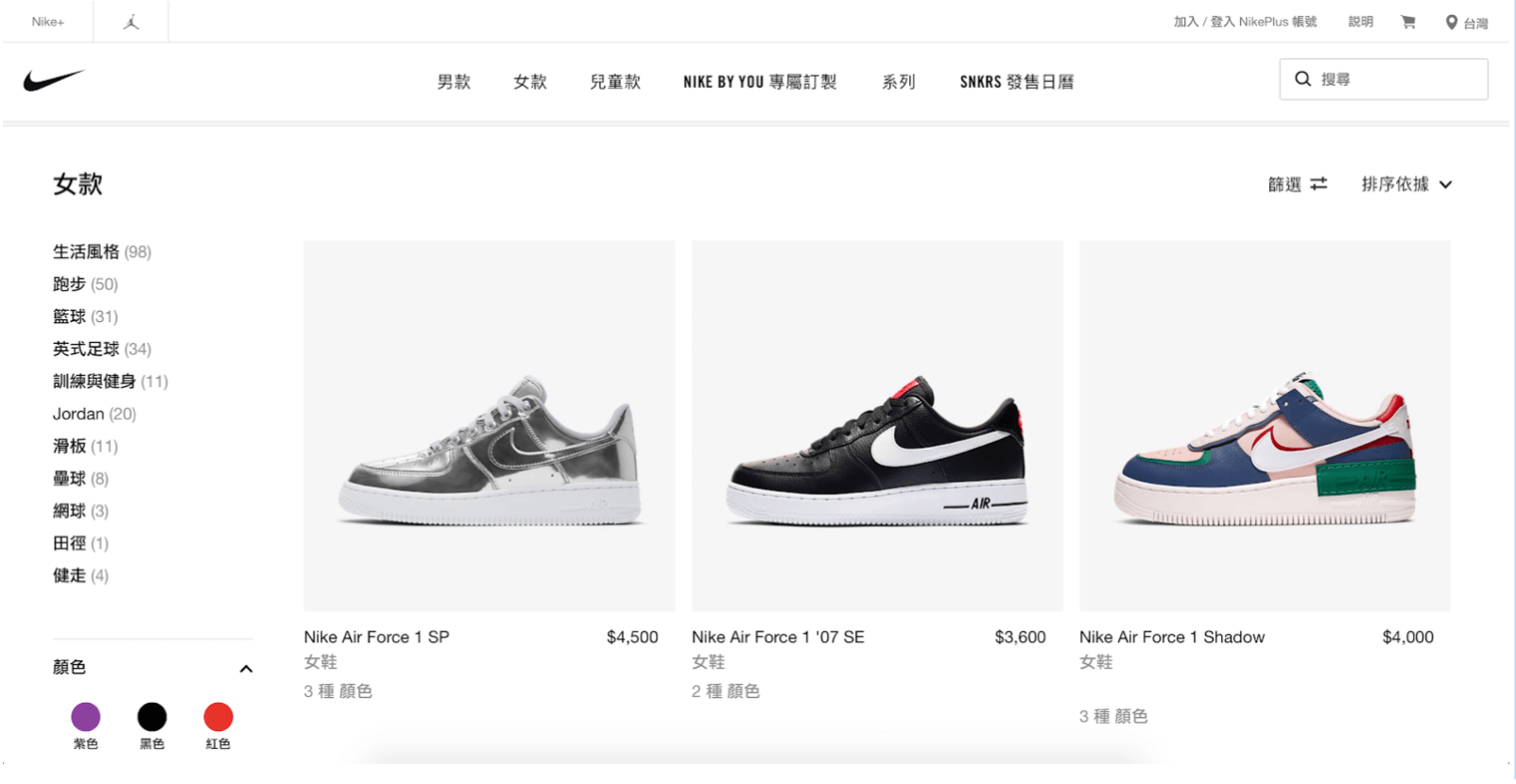
 在Nike 的商品頁面中,針對每一項產品都有給出清楚的商品名稱、預覽圖、價格,以及可供選擇的顏色。左邊的側邊欄中,根據不同的消費者需求,給出了不同的篩選條件,大幅提高了使用者體驗的分數。
在Nike 的商品頁面中,針對每一項產品都有給出清楚的商品名稱、預覽圖、價格,以及可供選擇的顏色。左邊的側邊欄中,根據不同的消費者需求,給出了不同的篩選條件,大幅提高了使用者體驗的分數。 -
Dropbox
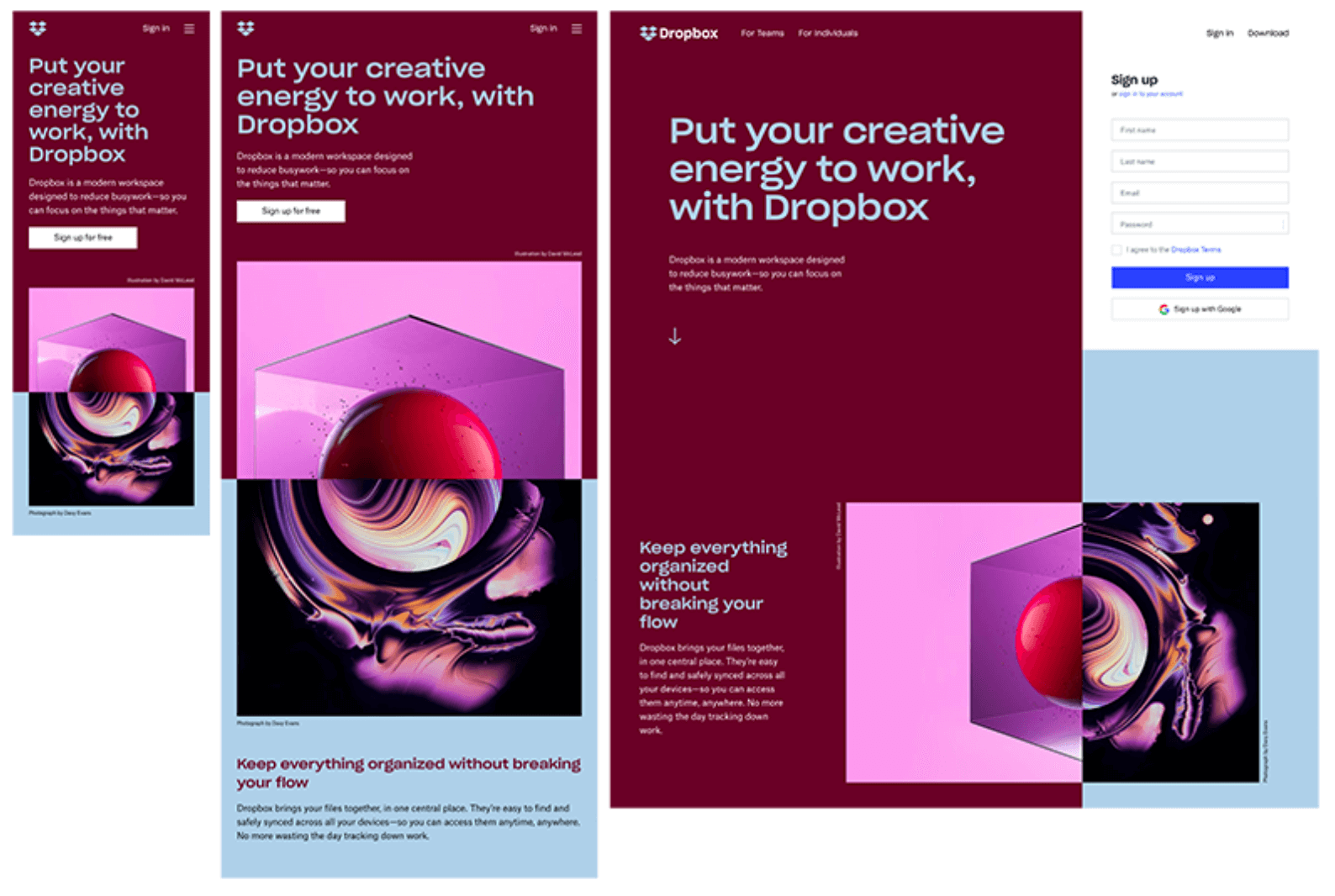
 Dropbox在使用RWD 響應式網頁設計上表現得非常出色。從電腦轉移到行動設備時,字體顏色以及大小不僅會根據不同的背景顏色做更改,連帶的圖片也會更改方向。此外Dropbox 也根據不同的瀏覽裝置,而制定不同傻用者體驗,例如,為了防止使用者疑惑,在電腦介面上有一個小箭頭符號,導引桌面使用者向下滾動以查看更多內容。然而當使用者是透過具有觸摸屏功能且可上下滾動的行動裝置時,小箭頭則會消失。
Dropbox在使用RWD 響應式網頁設計上表現得非常出色。從電腦轉移到行動設備時,字體顏色以及大小不僅會根據不同的背景顏色做更改,連帶的圖片也會更改方向。此外Dropbox 也根據不同的瀏覽裝置,而制定不同傻用者體驗,例如,為了防止使用者疑惑,在電腦介面上有一個小箭頭符號,導引桌面使用者向下滾動以查看更多內容。然而當使用者是透過具有觸摸屏功能且可上下滾動的行動裝置時,小箭頭則會消失。
網頁設計軟體推薦
 工欲善其事必先利其器,想要架設一個好的網站,首先你需要先有一個簡單上手、方便使用的網頁設計軟體,以下將分別推薦適合初學者或是進階使用者所使用的網頁設計軟體,以及不熟悉語法的使用者所適合採用的網頁設計網站。
工欲善其事必先利其器,想要架設一個好的網站,首先你需要先有一個簡單上手、方便使用的網頁設計軟體,以下將分別推薦適合初學者或是進階使用者所使用的網頁設計軟體,以及不熟悉語法的使用者所適合採用的網頁設計網站。
-
FontPage
圖形化的網頁設計軟體,使用簡單,基本功能完善,適合網頁設計的初學者做使用。但其進階功能上卻稍嫌不足,因此比較少專業網頁設計者會使用。
FontPage 主要由三個部分組成,分別是頁面製作的編輯頁、HTML 語法編輯器以及網頁預覽頁。而FontPage 的導覽模式以及所提供的版型,都能讓初學者在初期使用時,更清楚也更容易上手。
-
Adobe Dreamweaver
針對HTML 語法已經有一定了解以及基礎的使用者,Adobe Dreamweaver 將會是一個最佳的選擇。與FontPage 同樣採圖形化的設計,介面友善,使用門檻也不高。
Adobe Dreamweaver 支持了許多不同的程式軟體,包括JavaScript、Java、Flash、ShockWave、Dynamic HTML 等等,因此在設計頁面時,不需安裝其他的外掛,大幅減少了許多繁複得步驟。另外值得一提的是。Adobe Dreamweaver 也支援Roundtrip HTML,因此當網頁設計者在使用時,可以自由在Adobe Dreamweaver 以及HTML 語法編輯器兩者間自由作切換,而不影響HTML 的語法結構,這讓網頁設計者能夠在不改變編輯習慣的條件下,就能享受視覺編輯器所帶來的優勢!
-
WordPress
對於不熟悉程式碼的使用者而言,Wordpress 即是首選。
WordPress 功能多樣、完善且提供高度的自由以及彈性,不論是初學者到進階的專業使用者,都能選擇用Wordpress 作為網頁設計的工具。
對於初學者而言,只要進入Wordpress 網頁,就可以跟著導覽的步驟,套入內建版型、安裝所需的外掛,輕鬆完成基本的網頁設計。而對於進階的專業者來說,Wordpress 也提供了許多非常專業的功能以及可塑性。
網頁設計教學網站
-
W3CSchools
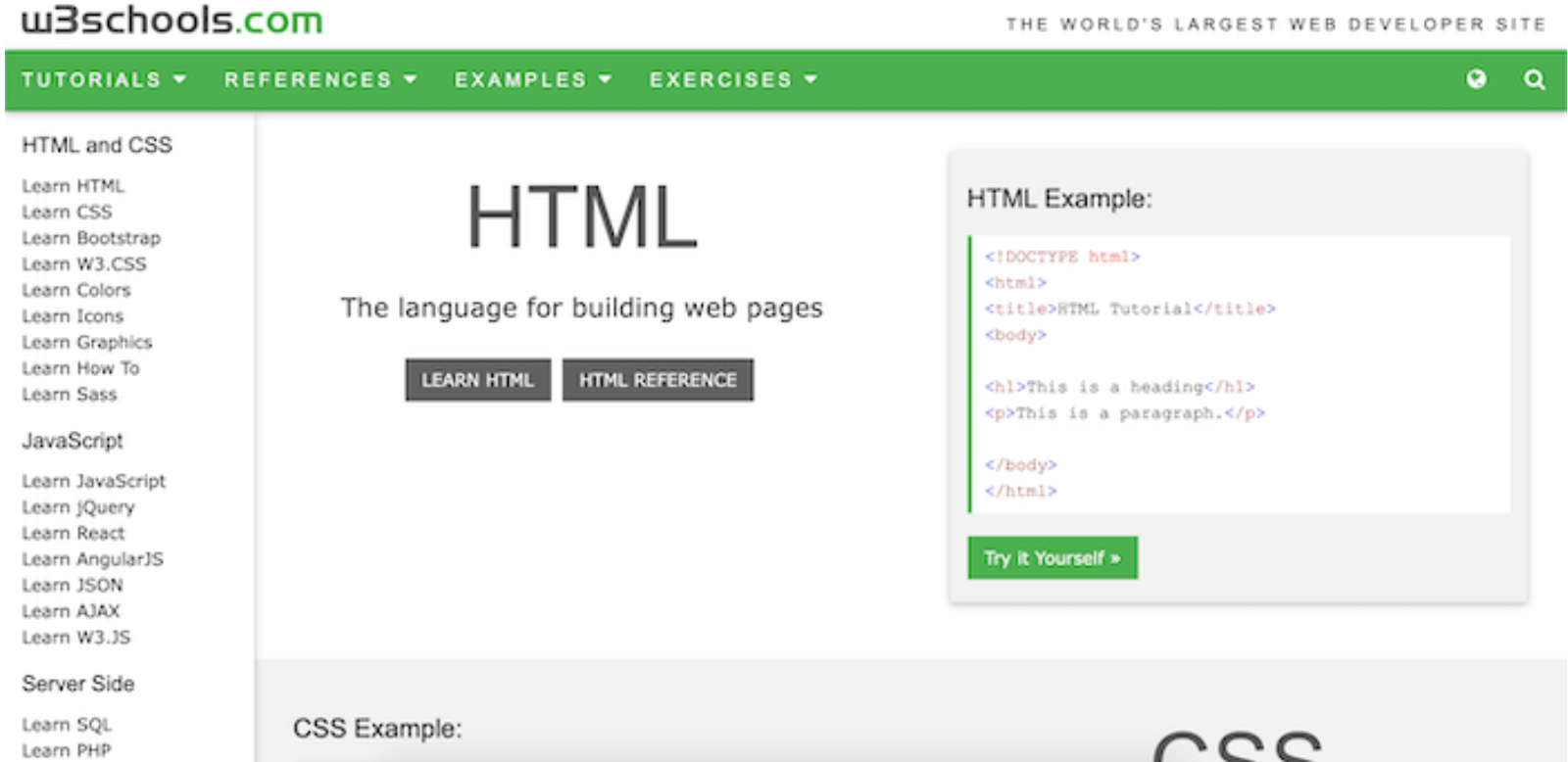
 W3CSchools 是一個內容豐富、資料完整的網頁教學平台。W3CSchools 從基本的HTML、CSS 語法教學,到jQuery等等,都有提供完整的網頁技術教學。W3CSchools 也有提供中文版的教學網站,讓語言不會成為網頁設計者的一道門檻。
W3CSchools 是一個內容豐富、資料完整的網頁教學平台。W3CSchools 從基本的HTML、CSS 語法教學,到jQuery等等,都有提供完整的網頁技術教學。W3CSchools 也有提供中文版的教學網站,讓語言不會成為網頁設計者的一道門檻。 -
jQuery
 jQuery 是一套跨瀏覽器的的JavaScript Framework,在官網的資料庫中,針對了每個不同的屬性,都提供了詳盡的解說以及教學範例。
jQuery 是一套跨瀏覽器的的JavaScript Framework,在官網的資料庫中,針對了每個不同的屬性,都提供了詳盡的解說以及教學範例。 -
SASS
 SASS 是CSS 的一種擴充,可以幫助在編寫CSS 時更方便也更有效率,在SASS 的網站中,提供了許多有關SASS 編輯方式以及寫法規則的相關資訊。
SASS 是CSS 的一種擴充,可以幫助在編寫CSS 時更方便也更有效率,在SASS 的網站中,提供了許多有關SASS 編輯方式以及寫法規則的相關資訊。 -
Node.js
 在Node.js 官網上,針對如何建置Node.js 環境以及寫法規則都有詳細的解說,讓網頁設計者可以將JavaScript 變成一個後端的語言,而不再只是瀏覽器才能理解的前端語言。
在Node.js 官網上,針對如何建置Node.js 環境以及寫法規則都有詳細的解說,讓網頁設計者可以將JavaScript 變成一個後端的語言,而不再只是瀏覽器才能理解的前端語言。
網頁設計課程推薦
現今不論是坊間線上、線下或是政府機構,都有許多針對不同需求以及設計者程度所開設的網頁設計課程,舉例來說,巨匠電腦與行政院勞委會職訓局合作的政府補正案、Hahow 好學校線上課程、飛肯設計學苑或是台灣大學資訊系統訓練班等等。設計者可以根據自己想要加強的網頁設計技能去做選擇,也可以選擇比較彈性且上課時間地點自由的線上課程。
除了網頁設計課程之外,對於沒有任何經驗以及時間去學習和規劃一個完整的網頁設計企劃的公司來說,直接選擇一個擁有專業網頁設計服務的公司,相對會是一個更省時省力的方案,而目前也有須多提供這類服務的公司,像是戰國策集團等等,針對不同的客戶需求,提供不同的方案。
結論
網頁設計是一門非常寬廣的學問,從前端頁面到後端設定,要學完一套完整地網頁設計技能,往往需要耗時數年。此外,網頁設計的軟體以及功能日新月異,每隔一段時間就會有不同的變化,因此平時除了可以多瀏覽其他品牌的網站作為參考之外,也可以定期更新自己對網頁設計的知識,以便讓你可以在網頁設計這巨大的洪流中,可以如魚得水,悠游自得。
如果您有任何問題
歡迎諮詢戰國策365天全年無休的客服中心
加入官方LINE:@119m
免付費客服專線 0800-003-191

 相信大家對蘋果官網都不陌生,簡單俐落的風格,整齊的頁面排版和清楚的產品圖示,一目瞭然,搭配上巧妙的動畫設計,讓每次的瀏覽都是一次令人期待的視覺饗宴。
相信大家對蘋果官網都不陌生,簡單俐落的風格,整齊的頁面排版和清楚的產品圖示,一目瞭然,搭配上巧妙的動畫設計,讓每次的瀏覽都是一次令人期待的視覺饗宴。 在Nike 的商品頁面中,針對每一項產品都有給出清楚的商品名稱、預覽圖、價格,以及可供選擇的顏色。左邊的側邊欄中,根據不同的消費者需求,給出了不同的篩選條件,大幅提高了使用者體驗的分數。
在Nike 的商品頁面中,針對每一項產品都有給出清楚的商品名稱、預覽圖、價格,以及可供選擇的顏色。左邊的側邊欄中,根據不同的消費者需求,給出了不同的篩選條件,大幅提高了使用者體驗的分數。 Dropbox在使用RWD 響應式網頁設計上表現得非常出色。從電腦轉移到行動設備時,字體顏色以及大小不僅會根據不同的背景顏色做更改,連帶的圖片也會更改方向。此外Dropbox 也根據不同的瀏覽裝置,而制定不同傻用者體驗,例如,為了防止使用者疑惑,在電腦介面上有一個小箭頭符號,導引桌面使用者向下滾動以查看更多內容。然而當使用者是透過具有觸摸屏功能且可上下滾動的行動裝置時,小箭頭則會消失。
Dropbox在使用RWD 響應式網頁設計上表現得非常出色。從電腦轉移到行動設備時,字體顏色以及大小不僅會根據不同的背景顏色做更改,連帶的圖片也會更改方向。此外Dropbox 也根據不同的瀏覽裝置,而制定不同傻用者體驗,例如,為了防止使用者疑惑,在電腦介面上有一個小箭頭符號,導引桌面使用者向下滾動以查看更多內容。然而當使用者是透過具有觸摸屏功能且可上下滾動的行動裝置時,小箭頭則會消失。 W3CSchools 是一個內容豐富、資料完整的網頁教學平台。W3CSchools 從基本的HTML、CSS 語法教學,到jQuery等等,都有提供完整的網頁技術教學。W3CSchools 也有提供中文版的教學網站,讓語言不會成為網頁設計者的一道門檻。
W3CSchools 是一個內容豐富、資料完整的網頁教學平台。W3CSchools 從基本的HTML、CSS 語法教學,到jQuery等等,都有提供完整的網頁技術教學。W3CSchools 也有提供中文版的教學網站,讓語言不會成為網頁設計者的一道門檻。 jQuery 是一套跨瀏覽器的的JavaScript Framework,在官網的資料庫中,針對了每個不同的屬性,都提供了詳盡的解說以及教學範例。
jQuery 是一套跨瀏覽器的的JavaScript Framework,在官網的資料庫中,針對了每個不同的屬性,都提供了詳盡的解說以及教學範例。 SASS 是CSS 的一種擴充,可以幫助在編寫CSS 時更方便也更有效率,在SASS 的網站中,提供了許多有關SASS 編輯方式以及寫法規則的相關資訊。
SASS 是CSS 的一種擴充,可以幫助在編寫CSS 時更方便也更有效率,在SASS 的網站中,提供了許多有關SASS 編輯方式以及寫法規則的相關資訊。 在Node.js 官網上,針對如何建置Node.js 環境以及寫法規則都有詳細的解說,讓網頁設計者可以將JavaScript 變成一個後端的語言,而不再只是瀏覽器才能理解的前端語言。
在Node.js 官網上,針對如何建置Node.js 環境以及寫法規則都有詳細的解說,讓網頁設計者可以將JavaScript 變成一個後端的語言,而不再只是瀏覽器才能理解的前端語言。