
Wireframe是網頁及應用程式設計時經常出現的工具,無論是架設網站、設計app或是經營電商,幾乎都會使用到Wireframe,因此Wireframe設計是數位時代下非常重要的技能,但究竟Wireframe是什麼?使用Wireframe又有什麼好處?本文為你整理了Wireframe介紹、Wireframe的4個好處以及Wireframe設計教學,幫助你設計優質的網頁。
Wireframe(線框稿)是什麼?網頁設計的溝通橋樑
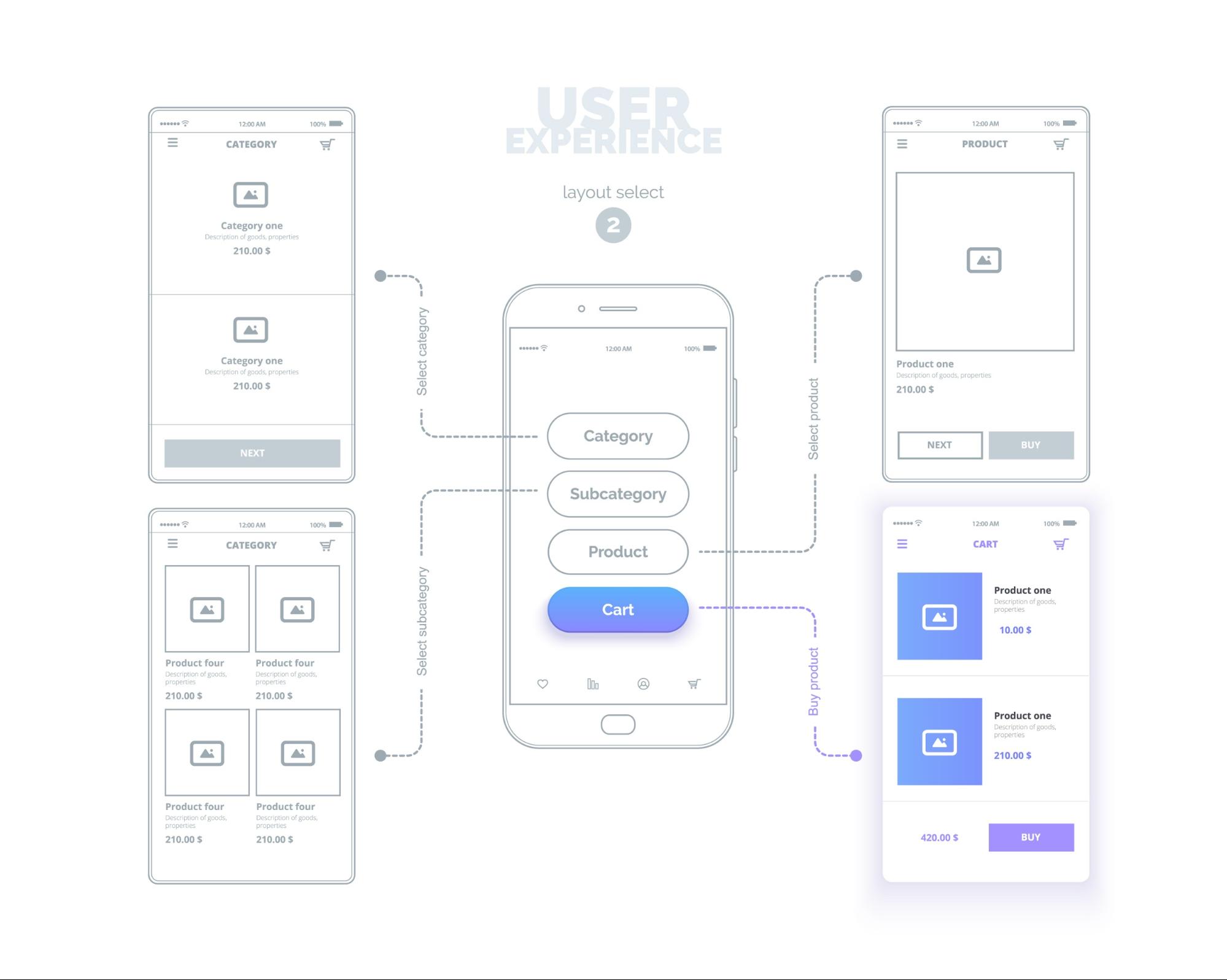
Wireframe是一種低保真度(low-fidelity rendering)的設計原型,可以用手繪或是電腦繪圖的方式呈現,由線框、方塊、文字及箭頭等元素組成。主要作用是讓網頁設計師(UX Designer)專注於網頁或應用程式的內容排版,可以用來溝通以下3個設計要素:
- 資訊架構(Information Architecture, IA):資訊架構是描述網站內容及架構的科學方法,透過Wireframe可以檢查網站架構的呈現方式,確保使用者可以直接找到想要的資訊。
- 使用者介面(User Interface, UI):根據Wireframe呈現的網頁或應用程式架構、功能、內容及排版等資訊,可以推測使用者的真實使用體驗,進而優化UI元件排版,例如元素的長寬、對齊及間距等。
- 字體排版(Typography):Wireframe還可以調整字體來檢視網站呈現的視覺效果,利用不同文字來區隔不同資訊,重要的資訊盡量以較大的字體呈現,需要強調的內容也可以使用粗體或斜體來標示。此外,如果想要使用特殊字體,也建議將字體放大,視覺效果會更好。
Wireframe由誰來畫?UX、UI還是PM?
嚴格來說,Wireframe應該是由UX Designer來繪製,但有很多公司卻是由PM(Product manager)來製作Wireframe,這是因為製作Wireframe的人通常也必須了解「團隊方案制定」、「將產品目標轉化為可執行的方案」、「處理開發過程遇到的變動」等工作,與PM的工作內容有很多重疊之處。因此,現在很多PM職位都會要求Wireframe製作的能力,或至少了解Wireframe的製作邏輯,提升團隊的溝通效率;同樣的,也有很多UX Designer轉職成專業PM的例子。
為什麼要畫Wireframe?Wireframe的4個好處

以Wireframe來呈現網頁、應用程式或是規劃產品,主要有以下4個好處:
- 節省企業資源:市面上有很多好用Wireframe繪製工具,例如UXPin、Balsamiq或Axure等工具都非常方便且快速。
- 準確收集使用者回饋:在不受視覺設計干擾的情況下,使用者可以更專注於功能面、資訊架構面、操作流程及使用者介面,針對網頁設計提出回饋。
- 快速調整設計:如果網頁設計需要調整的話,Wireframe也可以快速修改,不會影響原始碼或是視覺設計。
- 方便與客戶及工程師溝通:Wireframe可以讓網頁設計師與客戶以及工程師達成有效的溝通,快速了解頁面的功能及呈現方式。
Wireframe設計教學|4個問題檢視Wireframe的設計成果
如果網站或應用程式的頁面組成很複雜,Wireframe的設計流程也會變得很繁瑣,該怎麼做才能繪製合格的Wireframe?以下為你整理了4個問題,幫助你檢視Wireframe的完整性。
1.每個頁面都已經繪製Wireframe了嗎?
根據UI Flow規劃的頁面繪製Wireframe,每個編號都代表一個頁面,確實依照編號繪製才能確保Wireframe的完整性。此外,如果有特殊的動畫或特效,也必須用Wireframe來說明。
2.Functional Map的功能是否完整繪製?
有些比較細節的功能在UI Flow不會呈現,記得再次確認Functional Map上規劃的所有功能是否繪製完成,避免影響使用者體驗。
3.網頁元件是否容易操作?
雖然網頁元件的設計及排版通常是UI Designer的工作,但考量到人力及時間成本,繪製Wireframe時就必須考慮網頁的易用性,節省後期溝通及修改的時間。例如按鈕大小及位置、字體大小與間距、資訊多寡等都是可以在繪製Wireframe階段就調整到位的元素。
4.動畫及特效是否清楚標示?
動畫及特效的呈現方式通常比較複雜,繪製Wireframe時一定要清楚標示每一個細節,例如「動畫是從右邊出現還是左邊?」、「翻頁的呈現方式是擬真或是滾動?」,清楚標示才能讓RD(Research and Development engineer)依照自己的想法製作。
戰國策網站設計服務|輕鬆設計美觀又實用的網頁
網路時代來臨,想要在電商市場佔有一席之地,好的網頁設計非常重要,如果你沒有相關的背景知識,也沒有UI Designer及UX Designer等人力資源,不如將網頁設計的工作交給戰國策集團,讓戰國策集團為你設計優質網頁,為品牌帶來5大效益:提升企業形象、增加業績成交、降低行銷成本、加強客戶服務、搶占市場先機。
歡迎隨時聯繫我們,讓戰國策集團成為你的最佳夥伴。
若有虛擬主機需求或想換主機商,歡迎您先申請試用本公司主機/SSL,先測試主機速度及效能是否能符合您的需求比較準,若在試用過程中有任何問題,歡迎隨時與本公司聯繫!
試用虛擬主機
試用VPS主機
試用企業信箱
試用SSL
優惠方案:
1.月底前訂購輸入折價卷代碼<line-sales>可享第一年50%折扣優惠 請上網訂購
2.買SEO年約享優惠及贈送商務型虛擬主機+SSL各5年(價值45000元)
延伸閱讀:
