
戰國策戰勝學院
戰國策集團以一站式的概念全面打造優質網路資訊服務,為提供給所有客戶在企業經營網路行銷上能戰勝市場,特別提供戰國策戰勝學院,讓客戶能針對主機服務、電子商務、網路行銷、SEO優化、內容行銷、社群行銷、部落客網紅行銷、GOOGLE我的商家代經營等有價值的資訊,為戰國策的客戶獲得行銷火力,節省營運成本,專注核心競爭力,創造源源不絕商機。
分類:主機服務


Waiting TTFB 知識科普全攻略!4步驟教你如何完成 TTFB 改善優化

網路伺服器是什麼?種類、規格及功能介紹,學會網站架設的基礎

解析虛擬主機|3分鐘了解虛擬主機特色、價格

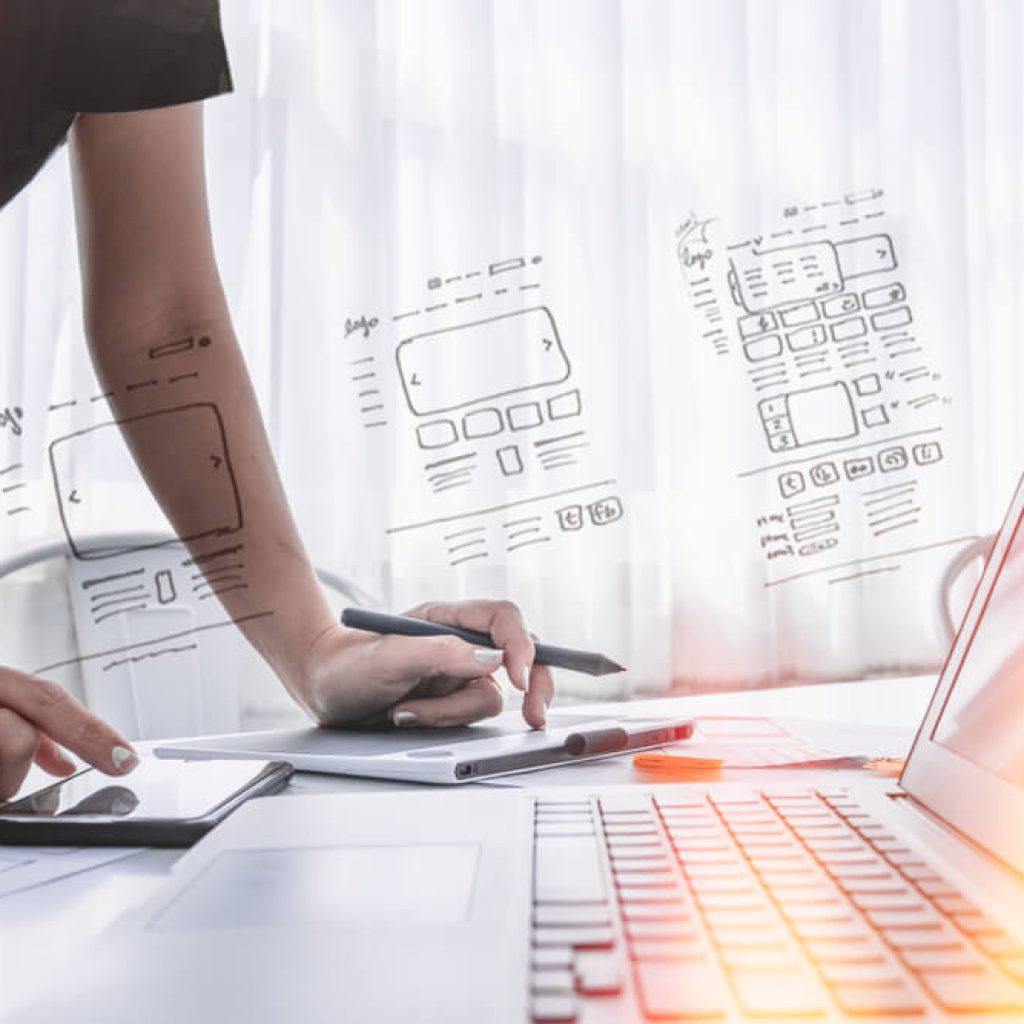
網頁配色教學》掌握2個步驟+3個技巧,找到你的專屬網頁色彩學
進入一個網站,你最先看到的絕對是整個網頁的配色,再來才是網頁排版,可說是網頁設計最基本的元素。在製作網站時,網頁配色是不可或缺的一環,擁有合適的網頁配色,不僅看起來舒服、美觀,使用起來也更加直覺,還能完美呈現你的品牌形象,帶給使用者深刻的印象。趕緊跟著本文的觀點,了解網頁配色技巧、步驟,避免眼花撩亂的色彩,打造符合美學又緊貼品牌形象的質感網頁! 網頁配色步驟1:決定主色調 提到Facebook,人們往往會立即聯想到它最標誌性的「藍色」,也造就了鮮明的品牌形象,而網頁配色的第一步就是決定主色調,也就是網頁配色的主軸,可以根據你已經設計好的品牌LOGO、品牌調性來決定。例如質感文青風,一般會使用偏灰的色系、大地色系,科技業則大多選擇陽剛、鮮明的顏色作為主色調,不過這些都只是參考,還是建議以你自身的品牌特質為主。 網頁配色步驟2:搭配輔助色 決定好主色調之後,你必須找到2~3個輔助色,它們不僅可以和諧地與主色調搭配,也能彼此調和、增加網頁的層次感,又不會顯得過於雜亂,讓人看得頭昏眼花。以下提供你3個搭配技巧: 網頁配色技巧1:相近色 相近色系可說是最簡單、不花腦筋的色彩搭配方式!基本上不太會出錯,但要如何配得有設計感、令人印象深刻,也非常考驗設計者的功力。因此,一般會再選一個「對比色」作搭配,可用於強調、突顯頁面上的重點。 網頁配色技巧2:對比色 這邊所講的對比色,並不侷限於「紅─綠」、「黃─紫」、「藍─橘」、「黑─白」的搭配,而是撞色、跳色的視覺感受。對比色能夠讓人眼前為之一亮,使網頁視覺效果更搶眼,留下深刻的印象,像Amazon的配色就是很好的例子。 網頁配色技巧3:中性色 所謂的中性色,就是接近黑、灰、白的顏色,包括米白、灰杏、寶寶藍等等,它們的存在感比較低,不會搶走主色調的風采,可以很好地搭配、幫助你呈現網頁上的重點,打造有層次卻不雜亂的視覺效果。例如Facebook以藍色為主色調,再搭配上白色、淺灰等中性色,網頁配色十分簡潔,更能讓使用者將視覺重點放在貼文上。 6個網頁配色網站推薦,讓你不再盲目選色! 1.Colordot Colordot是一個操作簡易的配色網站,只要在頁面上移動滑鼠游標,就可以自由變化顏色!當你選定了合適、喜歡的顏色,即可點擊右鍵,即可跳轉選擇下一個顏色。如果你想要回頭修改、微調顏色,只要點擊下方的「齒輪」就可以做調整,幫助你搭配出和諧的配

如何在Namecheap購買網域?詳細教學助你買到滿意網域

GoDaddy教學|網域要如何購買?5步驟輕鬆架好網站-戰國策集團提供

如何購買網域?戰國策註冊步驟完整收錄
如同一個門牌對應一個家,每個網站都有一個專屬的IP位址(網址),由網域名稱系統(DNS)構成。想要架設自己的網站,就必須購買合適的網域,不僅能幫助SEO表現,使用者操作起來也更加直覺。本文提供你完整的 Domains教學,幫助你了解網址註冊的特點,一步一步從0到1成功註冊網域! 認識網域的概念,購買網域要注意什麼? IP位置的組成包括:超級文字傳輸安全協定(https://)、第三級網域(www.)、次級網域和頂級網域。其中,次級網域、頂級網域2個元素是可以由網站架構者自行設定的,以下為你詳細介紹: 頂級網域(TLD):網域名稱系統的最高級別。常見的有<.com>(商業實體)、<.net>(網絡服務供應商)、<.edu>(教育機構)、<.org>(非營利性公司及其他組織),以及國家地區縮寫,例如<.tw>(台灣)、<.hk>(香港)等。 次級網域(SLD):層級低於頂級網域,可以幫助使用者、Google辨識你的網站性質和服務內容。例如:http://www.hotles.com 的次級網域是「hotels」,便可以推測是一個訂房、找飯店的網站。 網域與網站性質、內容相關性越高,使用者越能快速掌握你的網站內容,帶動率點擊率,也有助於SEO的表現。不過,網址是不能夠重複的,而且次級網域名稱的競爭十分激烈,好的域名都很搶手!如果你已經有了網站的基本構想,建議同時思考合適的網域名稱(可以多準備幾個域名作為候補),並立即購買、註冊網域。更重要的是,選擇台灣註冊商,有完整的服務,無語言障礙,更不怕到期忘記續約。 選擇網址幾個重點 1. 品牌名稱 可以用品牌名子為網域名稱,對於自己而言簡單又好記,在網站排名上面也用的到。 例如:uniqlo – https://www.uniqlo.com.tw/ 2.與產品名稱有關 網址與產品的關鍵字有關聯。 例如:二手書之戀 https://www.usedbook.tw/ 3. .com優先 .com是大多數人的直覺印象,主要方便好記,增加搜尋率。 4. 原則勿用中文 網址是以英文為主,所以網址上有中文,就會轉成一長串的特殊符號+數字,對排名上面影響非常大,除非特殊狀況需求,否則指導原則都是以英文網址優先。 熱門網址註冊商推薦 以下推薦最熱

DNS是什麼?認識DNS運作原理、伺服器類型及IP查詢流程

HTTPS對SEO有什麼影響?了解SSL的重要性及安裝注意事項
SSL憑證(Secure Sockets Layer)是架設網站時很重要的資訊安全指標,大部分的網站都會使用SSL憑證來增加網站的安全性,但你知道使用SSL憑證也會影響SEO(search engine optimization)成效嗎?本文整理了SSL對網站經營的影響、安裝SSL的注意事項以及3個常見問題,幫助你了解SSL與SEO的關係。 SSL對網站經營有什麼影響?從4個層面探討SSL的重要性 1.保障資料傳輸的安全 SSL憑證可以透過加密的方式保護網站中的資料安全,避免有心人士竊取重要的資訊,尤其是電商等金流頻繁的網站,使用者的個人資料、證件照、信用卡等資訊都要加以保護,才能讓使用者信任你的網站。 2.優化網站使用體驗 瀏覽使用SSL憑證的網站時,網址列會顯示HTTPS(Hyper Text Transfer Protocol Secure,超級文字傳輸協議安全)的綠色標記,表示該網站的安全性,有些瀏覽器甚至會在使用者進入未使用SSL的網站前,顯示網站存在風險,降低使用者進入網站的意願,對網站的使用體驗造成不良影響。 3.影響分析軟體的資料正確性 使用Google Analytics等分析軟體分析網站時,參照連結(referral)是觀察網站成效的重要指標,而網站是否使用SSL憑證會影響資料讀取的正確性,舉例來說,A網站是一個使用SSL憑證的網站,當A網站的頁面中添加了你的網址,而你的網站卻因為沒有SSL憑證不能讀取資料,分析軟體就無法辨識參照連結的來源,影響分析結果的正確性。 4.提升SEO成效,獲得更好的搜尋排名 2014年Google官方宣布將HTTPS列入搜尋引擎的排名標準,提供更好的使用體驗與瀏覽網站的安全性,因此SSL憑證也是SEO很重要的指標,擁有SSL憑證的網站會被優先讀取,進而取得更好的排名。 (想深入了解SSL請參考:網站適合安裝哪一種的SSL? SSL憑證的各式種類與費用的比較) HTTPS安裝注意事項|如何設定SSL才不會影響SEO排名? 雖然安裝HTTPS對SEO有正面的影響,但安裝後仍有3個注意事項要留意,才能增加HTTPS對網站的效益。 1.設定301轉址 當網址從http://變成https://之後,必須將頁面搬家,而301轉址對Google、Yahoo等瀏覽器來說,等於永遠搬家的意思,可以幫助瀏覽器正確索引。需要特別注意的

套版網站3大特色和優缺點分析,選客製化網站就比較好嗎?

Waiting TTFB 知識科普全攻略!4步驟教你如何完成 TTFB 改善優化

網路伺服器是什麼?種類、規格及功能介紹,學會網站架設的基礎

解析虛擬主機|3分鐘了解虛擬主機特色、價格

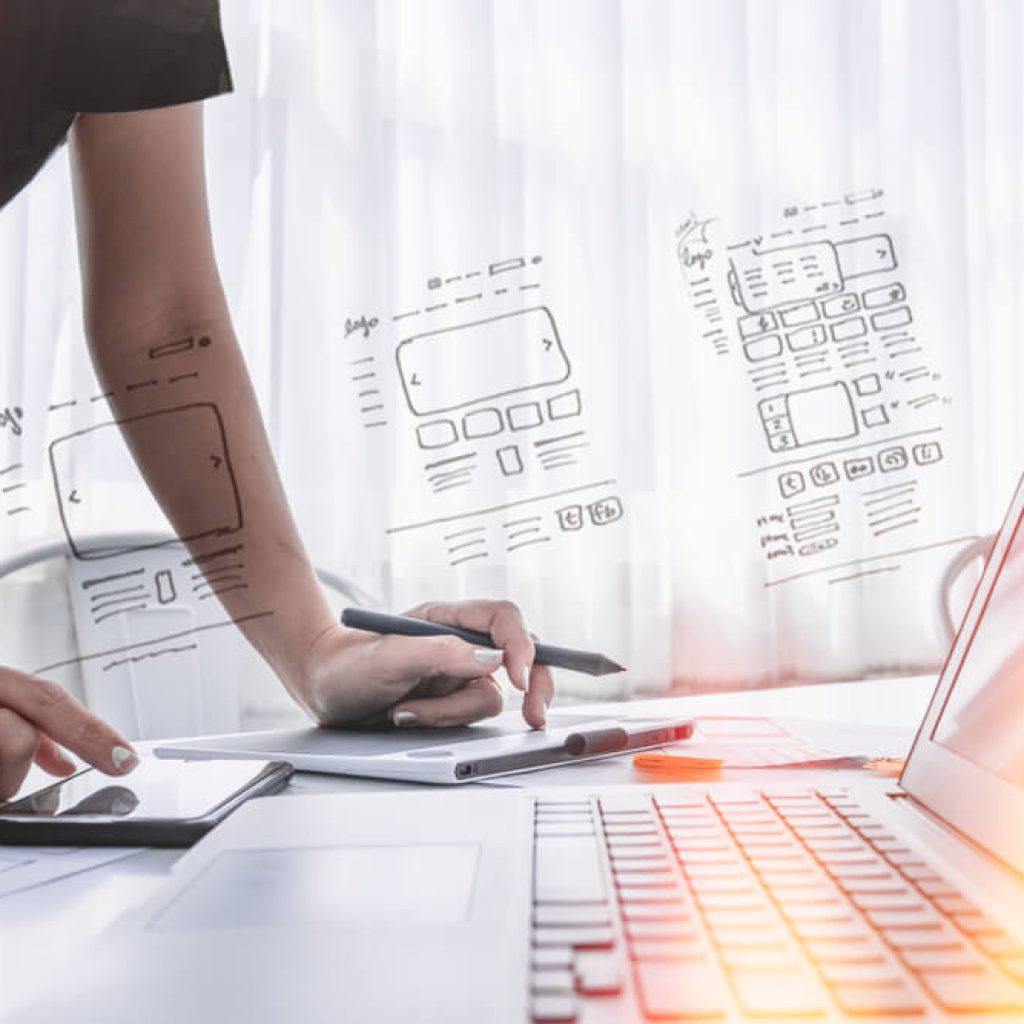
網頁配色教學》掌握2個步驟+3個技巧,找到你的專屬網頁色彩學
進入一個網站,你最先看到的絕對是整個網頁的配色,再來才是網頁排版,可說是網頁設計最基本的元素。在製作網站時,網頁配色是不可或缺的一環,擁有合適的網頁配色,不僅看起來舒服、美觀,使用起來也更加直覺,還能完美呈現你的品牌形象,帶給使用者深刻的印象。趕緊跟著本文的觀點,了解網頁配色技巧、步驟,避免眼花撩亂的色彩,打造符合美學又緊貼品牌形象的質感網頁! 網頁配色步驟1:決定主色調 提到Facebook,人們往往會立即聯想到它最標誌性的「藍色」,也造就了鮮明的品牌形象,而網頁配色的第一步就是決定主色調,也就是網頁配色的主軸,可以根據你已經設計好的品牌LOGO、品牌調性來決定。例如質感文青風,一般會使用偏灰的色系、大地色系,科技業則大多選擇陽剛、鮮明的顏色作為主色調,不過這些都只是參考,還是建議以你自身的品牌特質為主。 網頁配色步驟2:搭配輔助色 決定好主色調之後,你必須找到2~3個輔助色,它們不僅可以和諧地與主色調搭配,也能彼此調和、增加網頁的層次感,又不會顯得過於雜亂,讓人看得頭昏眼花。以下提供你3個搭配技巧: 網頁配色技巧1:相近色 相近色系可說是最簡單、不花腦筋的色彩搭配方式!基本上不太會出錯,但要如何配得有設計感、令人印象深刻,也非常考驗設計者的功力。因此,一般會再選一個「對比色」作搭配,可用於強調、突顯頁面上的重點。 網頁配色技巧2:對比色 這邊所講的對比色,並不侷限於「紅─綠」、「黃─紫」、「藍─橘」、「黑─白」的搭配,而是撞色、跳色的視覺感受。對比色能夠讓人眼前為之一亮,使網頁視覺效果更搶眼,留下深刻的印象,像Amazon的配色就是很好的例子。 網頁配色技巧3:中性色 所謂的中性色,就是接近黑、灰、白的顏色,包括米白、灰杏、寶寶藍等等,它們的存在感比較低,不會搶走主色調的風采,可以很好地搭配、幫助你呈現網頁上的重點,打造有層次卻不雜亂的視覺效果。例如Facebook以藍色為主色調,再搭配上白色、淺灰等中性色,網頁配色十分簡潔,更能讓使用者將視覺重點放在貼文上。 6個網頁配色網站推薦,讓你不再盲目選色! 1.Colordot Colordot是一個操作簡易的配色網站,只要在頁面上移動滑鼠游標,就可以自由變化顏色!當你選定了合適、喜歡的顏色,即可點擊右鍵,即可跳轉選擇下一個顏色。如果你想要回頭修改、微調顏色,只要點擊下方的「齒輪」就可以做調整,幫助你搭配出和諧的配

如何在Namecheap購買網域?詳細教學助你買到滿意網域

GoDaddy教學|網域要如何購買?5步驟輕鬆架好網站-戰國策集團提供

如何購買網域?戰國策註冊步驟完整收錄
如同一個門牌對應一個家,每個網站都有一個專屬的IP位址(網址),由網域名稱系統(DNS)構成。想要架設自己的網站,就必須購買合適的網域,不僅能幫助SEO表現,使用者操作起來也更加直覺。本文提供你完整的 Domains教學,幫助你了解網址註冊的特點,一步一步從0到1成功註冊網域! 認識網域的概念,購買網域要注意什麼? IP位置的組成包括:超級文字傳輸安全協定(https://)、第三級網域(www.)、次級網域和頂級網域。其中,次級網域、頂級網域2個元素是可以由網站架構者自行設定的,以下為你詳細介紹: 頂級網域(TLD):網域名稱系統的最高級別。常見的有<.com>(商業實體)、<.net>(網絡服務供應商)、<.edu>(教育機構)、<.org>(非營利性公司及其他組織),以及國家地區縮寫,例如<.tw>(台灣)、<.hk>(香港)等。 次級網域(SLD):層級低於頂級網域,可以幫助使用者、Google辨識你的網站性質和服務內容。例如:http://www.hotles.com 的次級網域是「hotels」,便可以推測是一個訂房、找飯店的網站。 網域與網站性質、內容相關性越高,使用者越能快速掌握你的網站內容,帶動率點擊率,也有助於SEO的表現。不過,網址是不能夠重複的,而且次級網域名稱的競爭十分激烈,好的域名都很搶手!如果你已經有了網站的基本構想,建議同時思考合適的網域名稱(可以多準備幾個域名作為候補),並立即購買、註冊網域。更重要的是,選擇台灣註冊商,有完整的服務,無語言障礙,更不怕到期忘記續約。 選擇網址幾個重點 1. 品牌名稱 可以用品牌名子為網域名稱,對於自己而言簡單又好記,在網站排名上面也用的到。 例如:uniqlo – https://www.uniqlo.com.tw/ 2.與產品名稱有關 網址與產品的關鍵字有關聯。 例如:二手書之戀 https://www.usedbook.tw/ 3. .com優先 .com是大多數人的直覺印象,主要方便好記,增加搜尋率。 4. 原則勿用中文 網址是以英文為主,所以網址上有中文,就會轉成一長串的特殊符號+數字,對排名上面影響非常大,除非特殊狀況需求,否則指導原則都是以英文網址優先。 熱門網址註冊商推薦 以下推薦最熱

DNS是什麼?認識DNS運作原理、伺服器類型及IP查詢流程

HTTPS對SEO有什麼影響?了解SSL的重要性及安裝注意事項
SSL憑證(Secure Sockets Layer)是架設網站時很重要的資訊安全指標,大部分的網站都會使用SSL憑證來增加網站的安全性,但你知道使用SSL憑證也會影響SEO(search engine optimization)成效嗎?本文整理了SSL對網站經營的影響、安裝SSL的注意事項以及3個常見問題,幫助你了解SSL與SEO的關係。 SSL對網站經營有什麼影響?從4個層面探討SSL的重要性 1.保障資料傳輸的安全 SSL憑證可以透過加密的方式保護網站中的資料安全,避免有心人士竊取重要的資訊,尤其是電商等金流頻繁的網站,使用者的個人資料、證件照、信用卡等資訊都要加以保護,才能讓使用者信任你的網站。 2.優化網站使用體驗 瀏覽使用SSL憑證的網站時,網址列會顯示HTTPS(Hyper Text Transfer Protocol Secure,超級文字傳輸協議安全)的綠色標記,表示該網站的安全性,有些瀏覽器甚至會在使用者進入未使用SSL的網站前,顯示網站存在風險,降低使用者進入網站的意願,對網站的使用體驗造成不良影響。 3.影響分析軟體的資料正確性 使用Google Analytics等分析軟體分析網站時,參照連結(referral)是觀察網站成效的重要指標,而網站是否使用SSL憑證會影響資料讀取的正確性,舉例來說,A網站是一個使用SSL憑證的網站,當A網站的頁面中添加了你的網址,而你的網站卻因為沒有SSL憑證不能讀取資料,分析軟體就無法辨識參照連結的來源,影響分析結果的正確性。 4.提升SEO成效,獲得更好的搜尋排名 2014年Google官方宣布將HTTPS列入搜尋引擎的排名標準,提供更好的使用體驗與瀏覽網站的安全性,因此SSL憑證也是SEO很重要的指標,擁有SSL憑證的網站會被優先讀取,進而取得更好的排名。 (想深入了解SSL請參考:網站適合安裝哪一種的SSL? SSL憑證的各式種類與費用的比較) HTTPS安裝注意事項|如何設定SSL才不會影響SEO排名? 雖然安裝HTTPS對SEO有正面的影響,但安裝後仍有3個注意事項要留意,才能增加HTTPS對網站的效益。 1.設定301轉址 當網址從http://變成https://之後,必須將頁面搬家,而301轉址對Google、Yahoo等瀏覽器來說,等於永遠搬家的意思,可以幫助瀏覽器正確索引。需要特別注意的
網路行銷
- 網路行銷
- Google、FB、LINE、短影音廣告投放
- 新聞稿發佈及電視新聞置入
- 公關活動&記者會
- 影片拍攝(影片行銷)
- 各產業網路行銷提案
- FB粉絲團代操服務
- IG代操服務
- 短影音行銷代操
- LINE官方帳號代操
- LinkedIn代操服務
- Threads代操服務
- 小紅書代操服務
- 部落客行銷
- 網紅行銷
- 團購行銷
- 戰國策團購網
- 台灣SEO優化服務
- 美國SEO優化服務
- 新加坡SEO優化服務
- 馬來西亞SEO優化服務
- 印尼SEO優化服務
- 網路行銷顧問諮詢與輔導服務
- 戰國策SEO經銷商計畫
- SEO優惠方案
- 內容行銷
- 監控競爭對手SEO服務
- 提升網站業績的SEO策略
- 成效型再行銷
- SEO查詢工具
- 網軍行銷
- Google我的商家及五星評論
- 社群平台增粉行銷平台
- 刪除負面新聞及消除負評服務
