
戰國策戰勝學院
戰國策集團以一站式的概念全面打造優質網路資訊服務,為提供給所有客戶在企業經營網路行銷上能戰勝市場,特別提供戰國策戰勝學院,讓客戶能針對主機服務、電子商務、網路行銷、SEO優化、內容行銷、社群行銷、部落客網紅行銷、GOOGLE我的商家代經營等有價值的資訊,為戰國策的客戶獲得行銷火力,節省營運成本,專注核心競爭力,創造源源不絕商機。
分類:網頁設計


UX 用戶體驗知多少 – 網頁設計小學堂 (1)

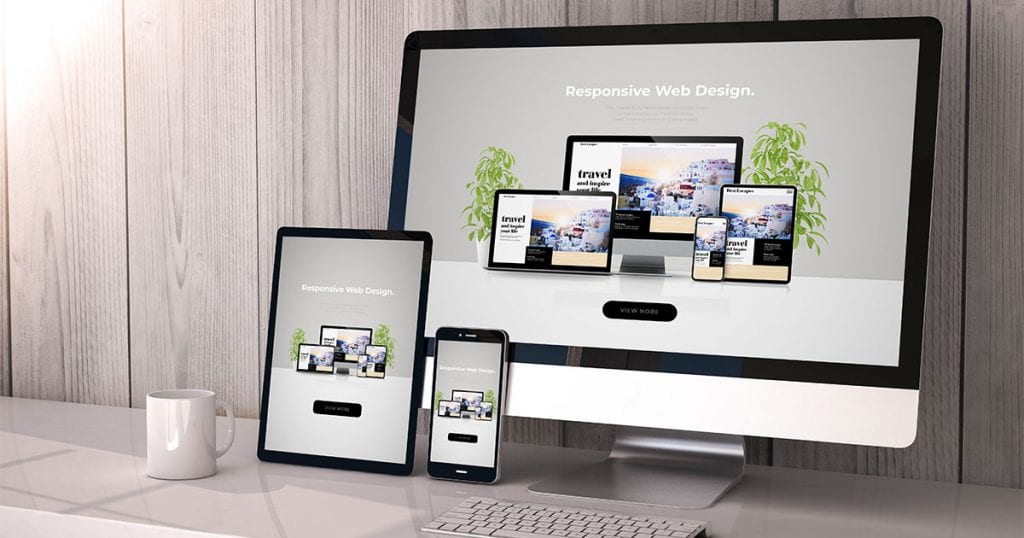
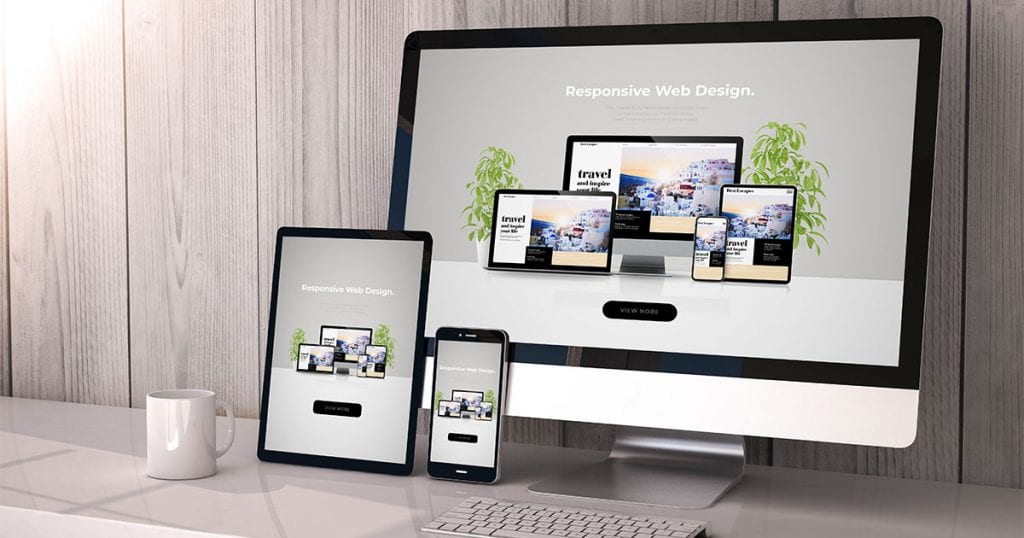
9月起Google搜尋索引將全面改為行動優先,未採用RWD的網站將流失了大量的客戶!
親愛的戰國策客戶您好: 2020-03-IThome電子報報導,9月起Google搜尋索引將全面改為行動優先 https://www.ithome.com.tw/news/136214 今年9月開始,Google對於新建立或是現有網站,都將全面採用行動優先的檢索政策,搜尋服務將以網站的行動版,作為索引及排序的依據,未採用響應式技術(RWD)的網站,將流失了大量的網路客戶!同時網站設計的好壞會影響客戶對貴公司的品牌信任感,網站有如企業門面,經由優秀的視覺與內容設計,大幅提高瀏覽量及營收。根據調查好的設計能為企業多增加30%以上的業績,同時能比競爭對手報價多20%利潤 貴公司已經老舊的網站所面臨的問題? 1.網站內容都是舊的或無法更新 2.來自網路的業績有限或想提升網路的業績 3.網站使用FLASH設計瀏覽器的網友無法正常瀏覽 4.未裝SSL憑證,已被CHROME瀏覽器列為不安全的網站 5.未支援行動版(RWD),以手機瀏覽的網友將變得不方便 好的網站設計能帶來的五大效益: 1.降低行銷成本 2.提升客戶服務 3.搶佔市場先機 4.企業形象提升 5.增加網路業績 戰國策即日起針對老客戶提供原網站改版優惠服務,只要49999元(起)+加送好禮 1.VIP防垃圾信件服務 2.網站客服系統(整合LINE+FB+Whatsapp) 3.網站監測服務 4.網路刷卡收單機制(手續費只要2%)免費申請 5.電子報系統(每日可發300封) 有任何問題歡迎致電免付費諮詢電話: 0800-003-191 希望有幸能為貴公司服務 ! 戰國策集團 免付費諮詢電話:0800-003-191 LINE@ ID:@119m www.nss.com.tw

諮詢網頁設計費用前,應該先了解的幾件事

網頁設計流行趨勢 – 善用 Youtube 在內容中加入影片
在上一篇文章 5G 世代來臨,2020 網頁設計最新發展趨勢(上),曾經提到當前網頁設計趨勢之一便是在網頁設計中加入影片元素,因為令人印象深刻的影片置入,比起普通文字更能夠抓住使用者目光,此外適時的影片使用,也會比文字或是圖檔更能清楚傳達訊息給使用者,進一步延長使用者在網頁的停留時間。 當影片成為網頁設計不可或缺的重要要素之一,越來越多網頁設計者為了提升視覺行銷開始在網頁中嵌入影片,不論是商品使用說明影片、品牌介紹影片、活動花絮影片等等,然而,當網頁設計者一昧的將影片上傳到主機上,無形中卻也成為了拖垮網站速度的兇手,這時,善用 Youtube 資源,就能大幅度減少降低網站整體表現的狀況發生!使用 Youtube 播放影片究竟可以帶來哪些好處,以下將一一解析: 1. 降低主機負擔,提升網站速度 目前網路上的網站,多數都是透過向虛擬主機服務供應商購買虛擬主機,而非本身擁有私人的實體主機,而當網頁設計者將影片上傳到網站上,他會耗費虛擬主機的流量,越多的網頁設計者上傳影片,虛擬主機的處理負擔就會越大,這將會造成網站品質下降,讓網站設計者需要更進一步的花費更多的預算,購買更高效能的主機方案,才能達到最理想的影片播放品質。然而如果網頁設計者直接使用 Youtube 所提供的空間,不僅不需要額外負擔費用,又可以減少虛擬主機的負擔,可說是兩全其美的解決方案。 當虛擬主機負擔下降,他就能夠有更多的資源處理網站其他相關的運轉,例如圖片以及內容的加載、資料的處理或是網頁其他程式的運行,而這將大幅提升網站的加載速度,避免使用者點入網頁卻苦等不到內容的窘境。此外,使用 Youtube 影片上傳功能還有一大利處,就是 Youtube 除了有影片緩衝讀取功能,也會根據不同的觀看裝置,去提供使用者最佳的影片格式,這對於網站設計的響應式設計是非常友善的要素之一。 2. 不需安裝外掛播放程式 當網頁設計者將影片上傳到虛擬主機上時,這意味著瀏覽者需要有相對應的影片播放軟體,例如 Flash Player 才能夠順利播放影片,而這對於某些使用者來說,卻是一個跳出網頁的重大因素,因為並非每個使用者的瀏覽裝置上,都有安裝或是能夠執行相對應的播放程式,簡單來說會造成使用者的排他性,同時,不同的影片播放軟體所能呈現的影片品質並不相同,而這兩者與網頁設計者希望可以接觸到最多使用者並提供最好的網頁品

5G 世代來臨,2024 網頁設計最新發展趨勢(下)
上一篇 5G 世代來臨,2020 網頁設計最新發展趨勢(上)提出了因應 5G 世代的來臨,網頁設計趨勢的四大發展重點:影片的使用、設計排版、網站加載速度、RWD 網頁設計,本篇將延續上一篇的內容,提出另外四大網頁設計發展趨勢重點。 網頁設計趨勢五:內容重點摘要 當使用者在使用網路時,往往會希望可以花費最少的時間就能找到所需的資訊,或是達到目標,而當網頁提供給使用者的資訊以操作流程過於冗長繁複,將會加速使用者跳出網站的機率,這對於搜尋引擎在判定網路排名時是非常不利的,因此網頁設計者,應該要思考應該提供怎麼樣的內容給使用者,以此延長使用者在網頁上停留更長的時間意願。 根據研究,在網頁中顯示內容重點摘要,逐漸成為現今網頁設計的趨勢,因為以往,當使用者點進頁面時,因為不清楚各頁面間的內容,而會產生盲點的狀況,當使用者進到頁面發現資訊不符預期時,就會立刻跳出,進而大大提高了網頁的跳出率。在內容重點摘要的輔助下,使用者可以在點進內容頁面前,就先對於裡面所提供的訊息有一定的概念與方向,提高點進適當頁面的準確率,這時當使用者進入正確頁面時,往往會須要耗費數分鐘去閱讀完整內容,而這將有助於提高停留時間,同時對於網頁來說,也可以更精準的了解這些真正有價值的核心用戶。 此外,設計內容重點摘對於使用手機或是平板裝置的使用者來說,也是一大助益,因為使用者不需要在狹小的界面上,閱讀過多不必要的文字,不僅提供這些裝置使用者更好的使用者體驗,也更符合這些使用者的使用習慣。 網頁設計趨勢六:SEO 搜尋引擎優化 網頁設計不僅希望可以美觀並可以提供使用者適當的內容資訊,更重要的便是要讓使用者可以在搜尋引擎上找到你,這時候就會需要執行搜尋引擎優化,也就是常見的 SEO。SEO 執行的方式可以從很多不同層面,從網頁的加載速度、使用者的跳出率、關鍵字的密度、內外連結的提供等等,都會影響 SEO。因此在執行網頁設計時,不僅僅要留意整體使用者體驗以及視覺上的美感,也需要將 SEO 列入考量,才可以避免,精心設計的出網頁,卻無法被使用者所搜尋到。 網頁設計趨勢七:字體設計變化 受到字體庫過於龐大的影響,網頁設計者在設定中文字體,並不如英文一般的多元,多數採用最基本的新細明體或是標楷體,就算使用了其他的網路字體,例如 Google Font 或是 Adobe Typekit,事前也會需要先從雲端上下載字體才能正

5G 世代來臨,2025 網頁設計最新發展趨勢

2025更新資訊,一篇輕鬆掌握WordPress網站架設大小事

RWD入門,2025年最新攻略,響應式網頁設計一篇全搞懂

2025 最新,網頁設計你不可不知的大小事

RWD-響應式網頁設計該注意什麼?

UX 用戶體驗知多少 – 網頁設計小學堂 (1)

9月起Google搜尋索引將全面改為行動優先,未採用RWD的網站將流失了大量的客戶!
親愛的戰國策客戶您好: 2020-03-IThome電子報報導,9月起Google搜尋索引將全面改為行動優先 https://www.ithome.com.tw/news/136214 今年9月開始,Google對於新建立或是現有網站,都將全面採用行動優先的檢索政策,搜尋服務將以網站的行動版,作為索引及排序的依據,未採用響應式技術(RWD)的網站,將流失了大量的網路客戶!同時網站設計的好壞會影響客戶對貴公司的品牌信任感,網站有如企業門面,經由優秀的視覺與內容設計,大幅提高瀏覽量及營收。根據調查好的設計能為企業多增加30%以上的業績,同時能比競爭對手報價多20%利潤 貴公司已經老舊的網站所面臨的問題? 1.網站內容都是舊的或無法更新 2.來自網路的業績有限或想提升網路的業績 3.網站使用FLASH設計瀏覽器的網友無法正常瀏覽 4.未裝SSL憑證,已被CHROME瀏覽器列為不安全的網站 5.未支援行動版(RWD),以手機瀏覽的網友將變得不方便 好的網站設計能帶來的五大效益: 1.降低行銷成本 2.提升客戶服務 3.搶佔市場先機 4.企業形象提升 5.增加網路業績 戰國策即日起針對老客戶提供原網站改版優惠服務,只要49999元(起)+加送好禮 1.VIP防垃圾信件服務 2.網站客服系統(整合LINE+FB+Whatsapp) 3.網站監測服務 4.網路刷卡收單機制(手續費只要2%)免費申請 5.電子報系統(每日可發300封) 有任何問題歡迎致電免付費諮詢電話: 0800-003-191 希望有幸能為貴公司服務 ! 戰國策集團 免付費諮詢電話:0800-003-191 LINE@ ID:@119m www.nss.com.tw

諮詢網頁設計費用前,應該先了解的幾件事

網頁設計流行趨勢 – 善用 Youtube 在內容中加入影片
在上一篇文章 5G 世代來臨,2020 網頁設計最新發展趨勢(上),曾經提到當前網頁設計趨勢之一便是在網頁設計中加入影片元素,因為令人印象深刻的影片置入,比起普通文字更能夠抓住使用者目光,此外適時的影片使用,也會比文字或是圖檔更能清楚傳達訊息給使用者,進一步延長使用者在網頁的停留時間。 當影片成為網頁設計不可或缺的重要要素之一,越來越多網頁設計者為了提升視覺行銷開始在網頁中嵌入影片,不論是商品使用說明影片、品牌介紹影片、活動花絮影片等等,然而,當網頁設計者一昧的將影片上傳到主機上,無形中卻也成為了拖垮網站速度的兇手,這時,善用 Youtube 資源,就能大幅度減少降低網站整體表現的狀況發生!使用 Youtube 播放影片究竟可以帶來哪些好處,以下將一一解析: 1. 降低主機負擔,提升網站速度 目前網路上的網站,多數都是透過向虛擬主機服務供應商購買虛擬主機,而非本身擁有私人的實體主機,而當網頁設計者將影片上傳到網站上,他會耗費虛擬主機的流量,越多的網頁設計者上傳影片,虛擬主機的處理負擔就會越大,這將會造成網站品質下降,讓網站設計者需要更進一步的花費更多的預算,購買更高效能的主機方案,才能達到最理想的影片播放品質。然而如果網頁設計者直接使用 Youtube 所提供的空間,不僅不需要額外負擔費用,又可以減少虛擬主機的負擔,可說是兩全其美的解決方案。 當虛擬主機負擔下降,他就能夠有更多的資源處理網站其他相關的運轉,例如圖片以及內容的加載、資料的處理或是網頁其他程式的運行,而這將大幅提升網站的加載速度,避免使用者點入網頁卻苦等不到內容的窘境。此外,使用 Youtube 影片上傳功能還有一大利處,就是 Youtube 除了有影片緩衝讀取功能,也會根據不同的觀看裝置,去提供使用者最佳的影片格式,這對於網站設計的響應式設計是非常友善的要素之一。 2. 不需安裝外掛播放程式 當網頁設計者將影片上傳到虛擬主機上時,這意味著瀏覽者需要有相對應的影片播放軟體,例如 Flash Player 才能夠順利播放影片,而這對於某些使用者來說,卻是一個跳出網頁的重大因素,因為並非每個使用者的瀏覽裝置上,都有安裝或是能夠執行相對應的播放程式,簡單來說會造成使用者的排他性,同時,不同的影片播放軟體所能呈現的影片品質並不相同,而這兩者與網頁設計者希望可以接觸到最多使用者並提供最好的網頁品

5G 世代來臨,2024 網頁設計最新發展趨勢(下)
上一篇 5G 世代來臨,2020 網頁設計最新發展趨勢(上)提出了因應 5G 世代的來臨,網頁設計趨勢的四大發展重點:影片的使用、設計排版、網站加載速度、RWD 網頁設計,本篇將延續上一篇的內容,提出另外四大網頁設計發展趨勢重點。 網頁設計趨勢五:內容重點摘要 當使用者在使用網路時,往往會希望可以花費最少的時間就能找到所需的資訊,或是達到目標,而當網頁提供給使用者的資訊以操作流程過於冗長繁複,將會加速使用者跳出網站的機率,這對於搜尋引擎在判定網路排名時是非常不利的,因此網頁設計者,應該要思考應該提供怎麼樣的內容給使用者,以此延長使用者在網頁上停留更長的時間意願。 根據研究,在網頁中顯示內容重點摘要,逐漸成為現今網頁設計的趨勢,因為以往,當使用者點進頁面時,因為不清楚各頁面間的內容,而會產生盲點的狀況,當使用者進到頁面發現資訊不符預期時,就會立刻跳出,進而大大提高了網頁的跳出率。在內容重點摘要的輔助下,使用者可以在點進內容頁面前,就先對於裡面所提供的訊息有一定的概念與方向,提高點進適當頁面的準確率,這時當使用者進入正確頁面時,往往會須要耗費數分鐘去閱讀完整內容,而這將有助於提高停留時間,同時對於網頁來說,也可以更精準的了解這些真正有價值的核心用戶。 此外,設計內容重點摘對於使用手機或是平板裝置的使用者來說,也是一大助益,因為使用者不需要在狹小的界面上,閱讀過多不必要的文字,不僅提供這些裝置使用者更好的使用者體驗,也更符合這些使用者的使用習慣。 網頁設計趨勢六:SEO 搜尋引擎優化 網頁設計不僅希望可以美觀並可以提供使用者適當的內容資訊,更重要的便是要讓使用者可以在搜尋引擎上找到你,這時候就會需要執行搜尋引擎優化,也就是常見的 SEO。SEO 執行的方式可以從很多不同層面,從網頁的加載速度、使用者的跳出率、關鍵字的密度、內外連結的提供等等,都會影響 SEO。因此在執行網頁設計時,不僅僅要留意整體使用者體驗以及視覺上的美感,也需要將 SEO 列入考量,才可以避免,精心設計的出網頁,卻無法被使用者所搜尋到。 網頁設計趨勢七:字體設計變化 受到字體庫過於龐大的影響,網頁設計者在設定中文字體,並不如英文一般的多元,多數採用最基本的新細明體或是標楷體,就算使用了其他的網路字體,例如 Google Font 或是 Adobe Typekit,事前也會需要先從雲端上下載字體才能正

5G 世代來臨,2025 網頁設計最新發展趨勢

2025更新資訊,一篇輕鬆掌握WordPress網站架設大小事

RWD入門,2025年最新攻略,響應式網頁設計一篇全搞懂

2025 最新,網頁設計你不可不知的大小事
網路行銷
- 網路行銷
- Google、FB、LINE、短影音廣告投放
- 新聞稿發佈及電視新聞置入
- 公關活動&記者會
- 影片拍攝(影片行銷)
- 各產業網路行銷提案
- FB粉絲團代操服務
- IG代操服務
- 短影音行銷代操
- LINE官方帳號代操
- LinkedIn代操服務
- Threads代操服務
- 小紅書代操服務
- 部落客行銷
- 網紅行銷
- 團購行銷
- 戰國策團購網
- 台灣SEO優化服務
- 美國SEO優化服務
- 新加坡SEO優化服務
- 馬來西亞SEO優化服務
- 印尼SEO優化服務
- 網路行銷顧問諮詢與輔導服務
- 戰國策SEO經銷商計畫
- SEO優惠方案
- 內容行銷
- 監控競爭對手SEO服務
- 提升網站業績的SEO策略
- 成效型再行銷
- SEO查詢工具
- 網軍行銷
- Google我的商家及五星評論
- 社群平台增粉行銷平台
- 刪除負面新聞及消除負評服務
