
利用WordPress打造專屬網站,網頁設計教學前置篇
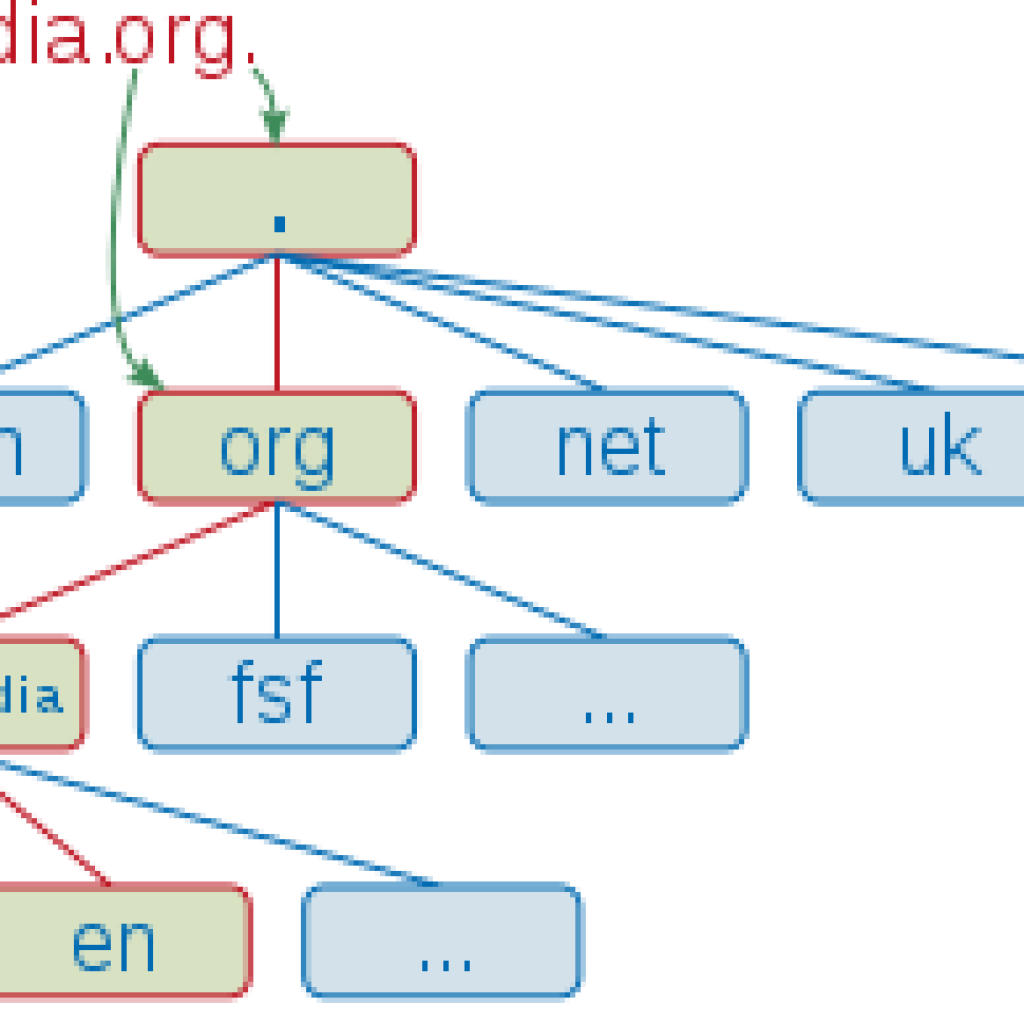
面對網路當道的世界,卻徘徊在進入的大門前不敢進入?尋求專業的網頁設計公司擔心費用高昂且無法完整的傳達需求以及概念;想自己著手卻對網頁設計一竅不通?本篇將帶你了解如何使用目前世界上使用率最高的架站平台 WordPress 打造出一個屬於自己的網頁設計。 網頁設計教學步驟一 開始執行網頁設計前,首先你需要了解到一個基本的網站是由三大不部分所組成,網域、主機、網頁設計,就好比一棟建築工程會需要申請門牌,也就是幫助我們的網站找到一個可以辨別的地址 – 網域;有了地址後,我們需要幫助我們的房子打造良好的地基,就像是主機一般,可以讓我們將我們的網頁設計內容進行上傳;最後當然就是需要幫我們的房子有一個美麗的外觀以及舒適的內部裝潢,這就是所謂的網頁設計。 網頁設計教學步驟二 首先針對網域,雖然在某些架站平台會提供使用者免費的網域做使用,但如果要長期的經營網站,還是建議可以購買專屬的個人網域,以抹去掉許多不必要的麻煩。而在購買網域時,通常建議讓使用者好記同時和品牌相關連的網域名稱,舉裡來說 apple.com、nike.com等等,這些的可以幫住使用者更容易地記下網域名稱並進行搜尋。另外,網域設定必須使用英文設定,如果使用中文,最忠誠現在使用者面前的將會被轉換成一連串的亂碼,反而不利於記憶。 網頁設計教學步驟三 有了網域設定後,接下來就是要建立虛擬主機,讓我們的網站可以上傳到一個虛擬的空間中,因為一個實體主機所佔據的空間龐大,一般業主並不會有這麼大的空間也不會有這麼大的需求,因使實體主機擁有商,會打一個實體的主機切割成數個虛擬主機租用給有需求的業主來做使用,這不僅可以幫助實體主機擁有商分攤養護實體主機的高昂費用,也同時幫助虛擬主機租用的業主省去一大筆成本。 然而在挑選虛擬主機時,也需要注意到,有些實體主機擁有商,會為了獲取利潤,所以過度的租用虛擬主機,導致虛擬主機超載進而影響到整體的網頁載入速度。此外,實體主機的所在地也會影響到整體運作的品質,所以在挑選虛擬主機時,事前需要先了解相關的背景以及條款,或是尋求專業團隊的協助,像是戰國策,提供虛擬主機租用服務,同時也幫助業主把關虛擬主機的品質,並針對不同的業主的網頁設計需求,推薦最適合的虛擬主機類型。 網頁設計教學步驟四 有了網頁設計基本的架構後,接下來當然就是要幫助網頁設計添加不一樣的內容以及素材,如果懂的程式碼的工程師可