Checkout Field Editor, 是WooCommerce中一個非常實用的外掛,它提供一個平台讓電商人員新增、修正、移除在結帳頁面出現的事項,像是可以減少結帳頁需填寫的資料、地址,也可以增加一個備註欄位,藉此優化轉換過程,減少購買流程的步驟,對於電商來說是一個很重要的外掛插件,以下就來簡介這個外掛的介面與如何操作。
操作流程
-
到外掛介面安裝並啟用

-
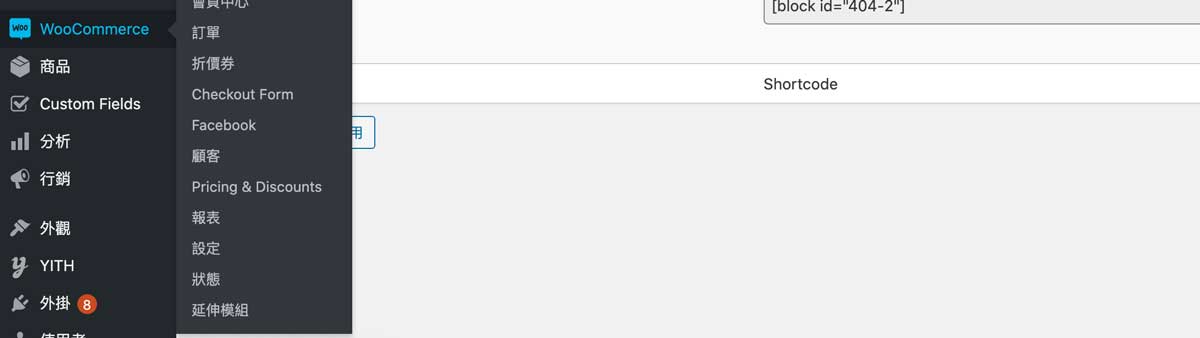
在後台找到WooCommerce,選單中會出現Checkout Form

-
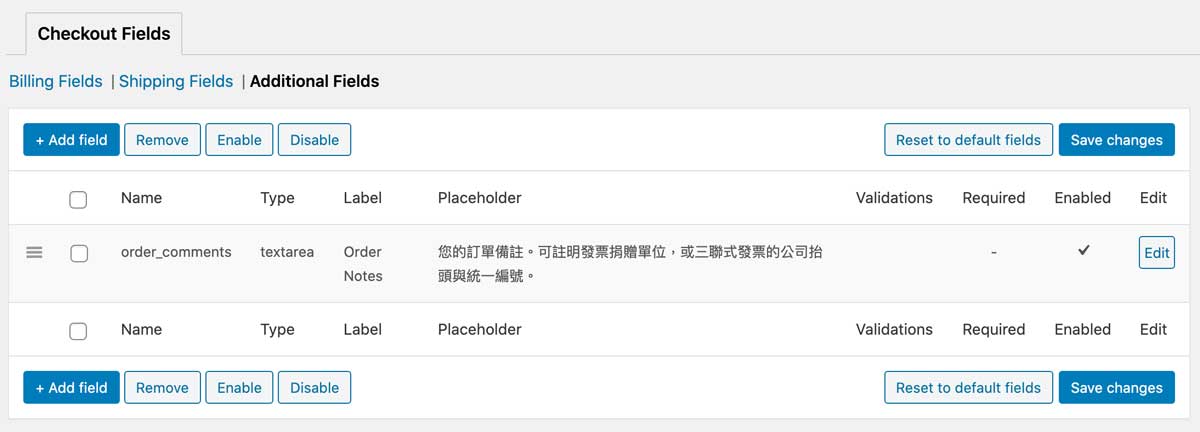
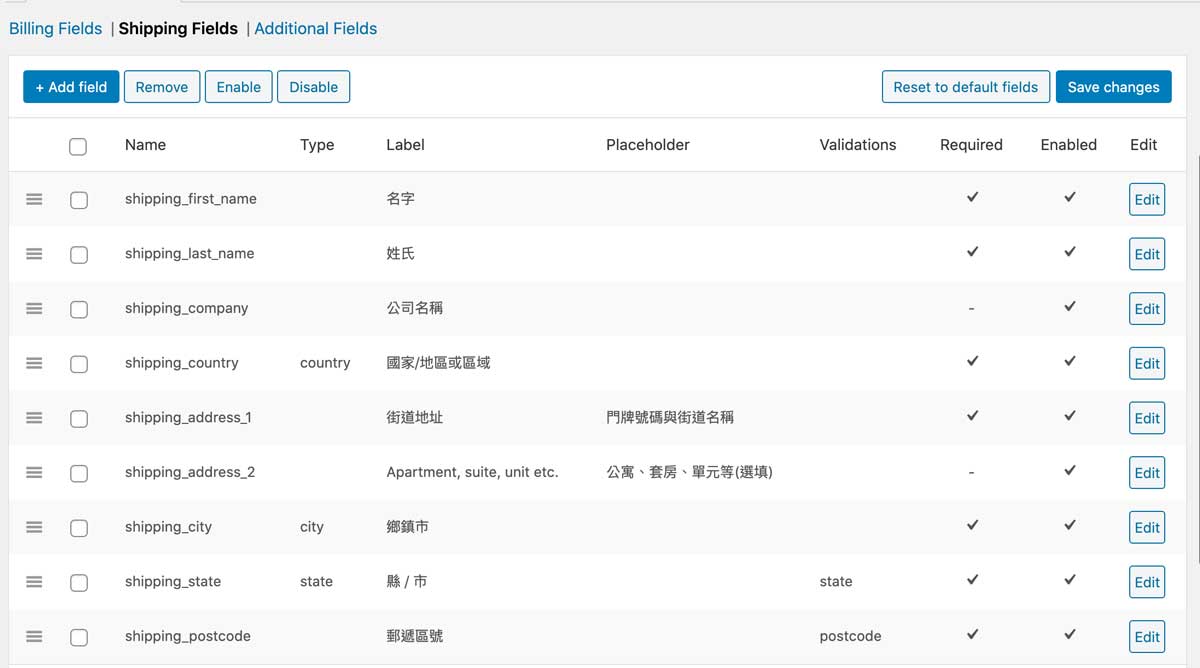
對於現有的表格進行修訂:

Name:表單中每一個欄位對應的函數名稱,給程式碼看的,盡量不要更動避免發生錯誤
Label:顯示在前台表單中的名稱,換句話說就是顧客會看到的樣子
Placeholder:提示文字,請看下圖解說更清楚
 Validations:初步篩選表單資訊是否正確,例如電話欄位是否為數字、email欄位有沒有@,若沒有,就會判斷這個表單無效所以無法提交。Edit:按下按鈕就可以開始修正Remove:移除掉不必要的欄位,建議可以隱藏欄位就好Disable:隱藏,按下disable後再點選Save changes,前台就不會顯示這個項目了
Validations:初步篩選表單資訊是否正確,例如電話欄位是否為數字、email欄位有沒有@,若沒有,就會判斷這個表單無效所以無法提交。Edit:按下按鈕就可以開始修正Remove:移除掉不必要的欄位,建議可以隱藏欄位就好Disable:隱藏,按下disable後再點選Save changes,前台就不會顯示這個項目了-
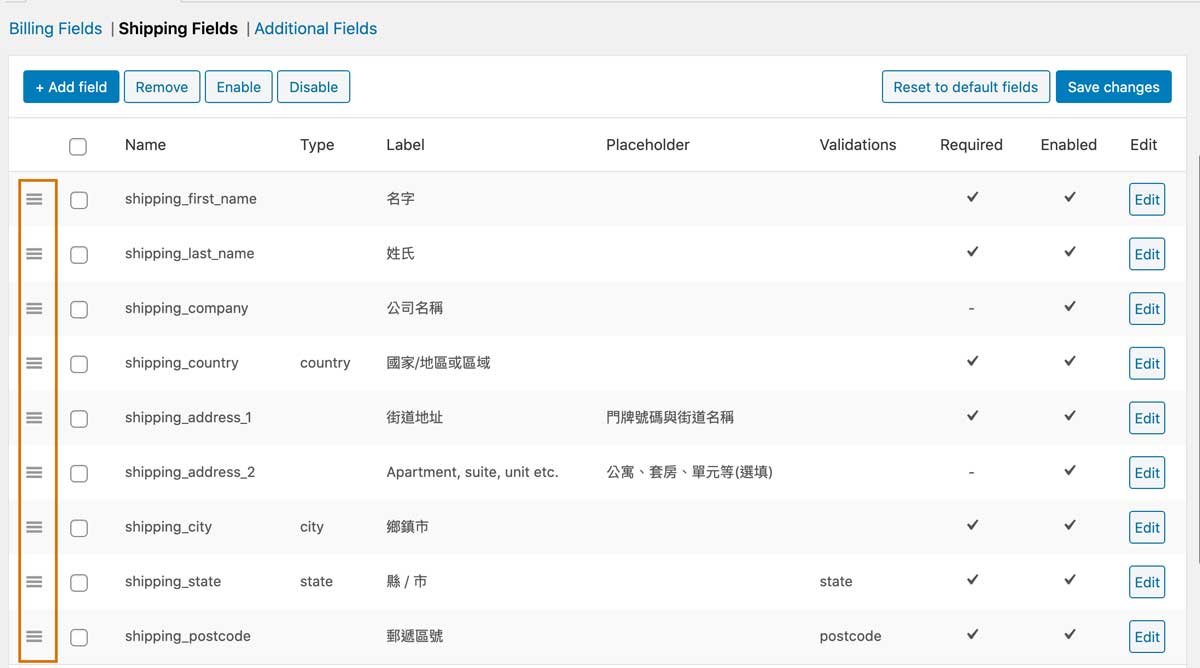
帳單地址與運送地址可分開編輯:
少數客戶會有帳單地址與運送地址不同的需求,如要送禮或代訂商品等等情況,因此會建議運送地址分開設定。備註欄在哪裡呢?請點選Additional Fields,設定方法相同。

Checkout Field Editor 提升轉換率的小技巧
有26%的消費者會因為購物流程過於繁瑣而放棄購買!因此身為電商人員優化結帳頁、簡化購買流程是提升轉單必下的功夫,以下介紹3個自己也能動手做的小技巧。
- 更人性化的表單填寫順序:可以看到每一個項目的前面有Hamburger Toggle,移動toggle就可以更動欄位的順序,由於WooCommerce為英語系統,填寫訂單的流程跟中文語系不同,例如姓氏的部分,亞洲是先填姓在填名,地址的部分是從國家依序填到街道(英語系則是由街道填到國家,完全相反)

- 減少填寫的欄位,提升轉換率:例如說姓名的欄位可以隱藏一個,並透過Lable的部分更改名稱,這樣就不用姓與名分開填,這在中文市場來說是很實用的小技巧,畢竟我們的名字相較歐美短很多,不需要分開填也不會混淆。
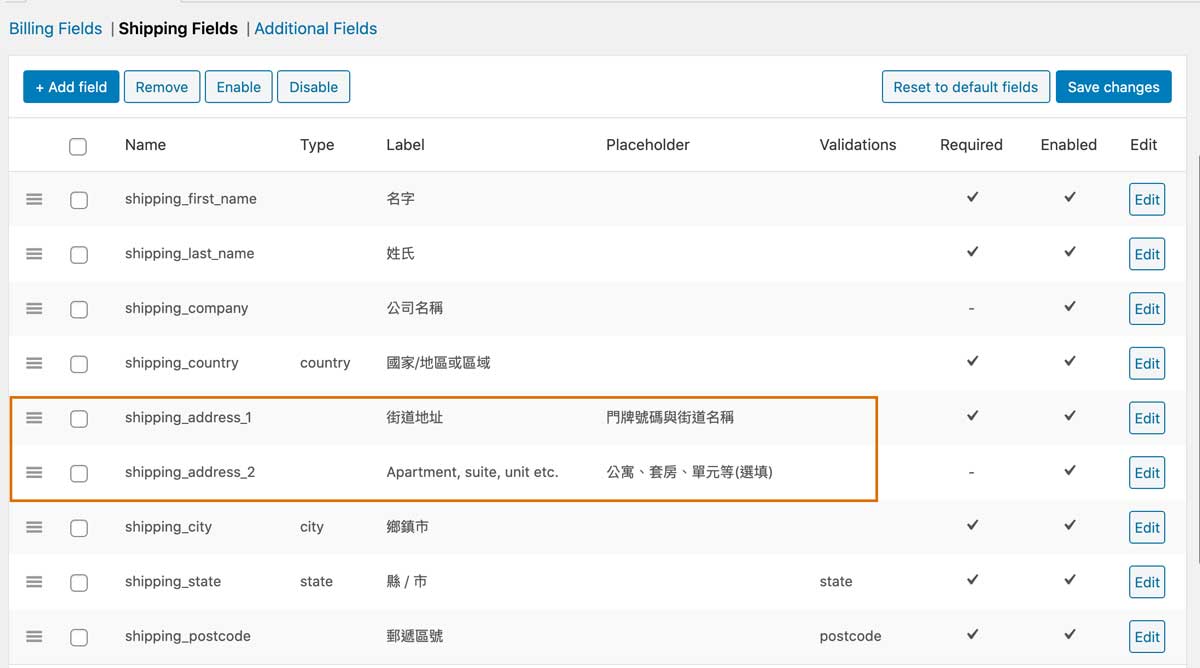
- Shipping address 1 & 2,二擇一就好:在預設的系統中,地址1與2分別是要填寫地址與公寓名稱,但在台灣的市場來說不用填寫公寓或大樓名,快遞員也100%可以配送包裹,因此哪一個欄位應該被隱藏,聰明的你一定知道了吧?

這個能夠設定與優化結帳頁的外掛,對於電商來說相當實用,透過縮短下單流程與步驟簡化,可以有效提升轉換率,若您希望降低加入購物車後的棄單率,基本的結帳優化是一定要做的功課歐!
相關連結:購買外掛
查看更多文章:電商網站設計看完這篇就懂
–
戰國策集團
免付費諮詢電話 0800-003-191
服務專線:02-77286078
LINE ID: @119m




 Validations:初步篩選表單資訊是否正確,例如電話欄位是否為數字、email欄位有沒有@,若沒有,就會判斷這個表單無效所以無法提交。Edit:按下按鈕就可以開始修正Remove:移除掉不必要的欄位,建議可以隱藏欄位就好Disable:隱藏,按下disable後再點選Save changes,前台就不會顯示這個項目了
Validations:初步篩選表單資訊是否正確,例如電話欄位是否為數字、email欄位有沒有@,若沒有,就會判斷這個表單無效所以無法提交。Edit:按下按鈕就可以開始修正Remove:移除掉不必要的欄位,建議可以隱藏欄位就好Disable:隱藏,按下disable後再點選Save changes,前台就不會顯示這個項目了