終於架好一個新的網站了,為了讓網站與FB的連動更加緊密,FaceBook特別出了 針對WP網站的超實用外掛,這次就來介紹這個外掛好用在哪!
Facebook for WooCommerce, 三大優點
- 不用手動更新粉絲團商店頁,網站上架後粉絲團即會自動上傳
- 廣告轉換自動更新、提交到FaceBook廣告管理員、廣告受眾洞察報告
- 串接Messanger在網站上,客戶隨傳隨收客服一把罩
安裝&啟用教學
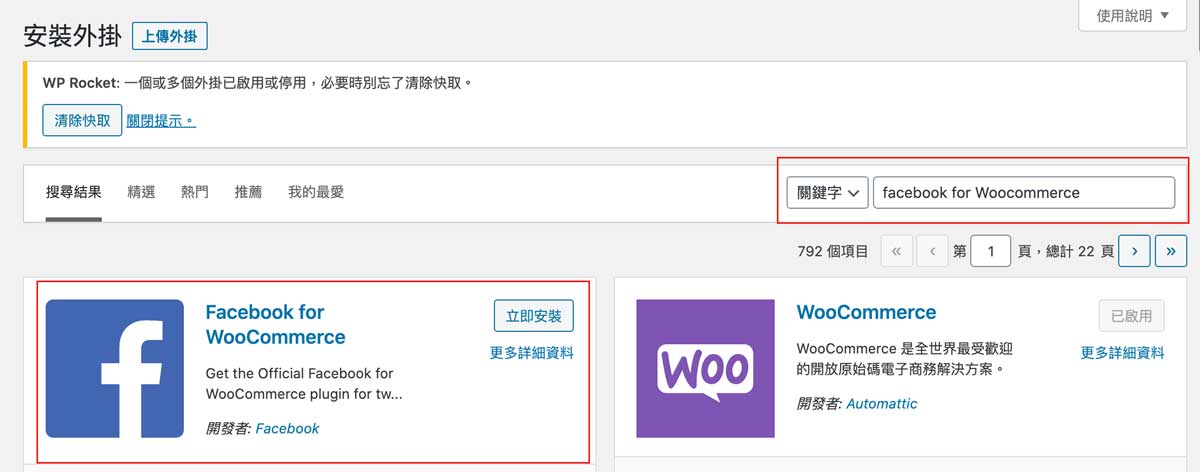
第一步:下載&啟用外掛

第二步:執行啟用流程
點選WP後台左方選單,找到WooCommerce,選單中會有Facebook的選項,點擊後即可開始啟用流程

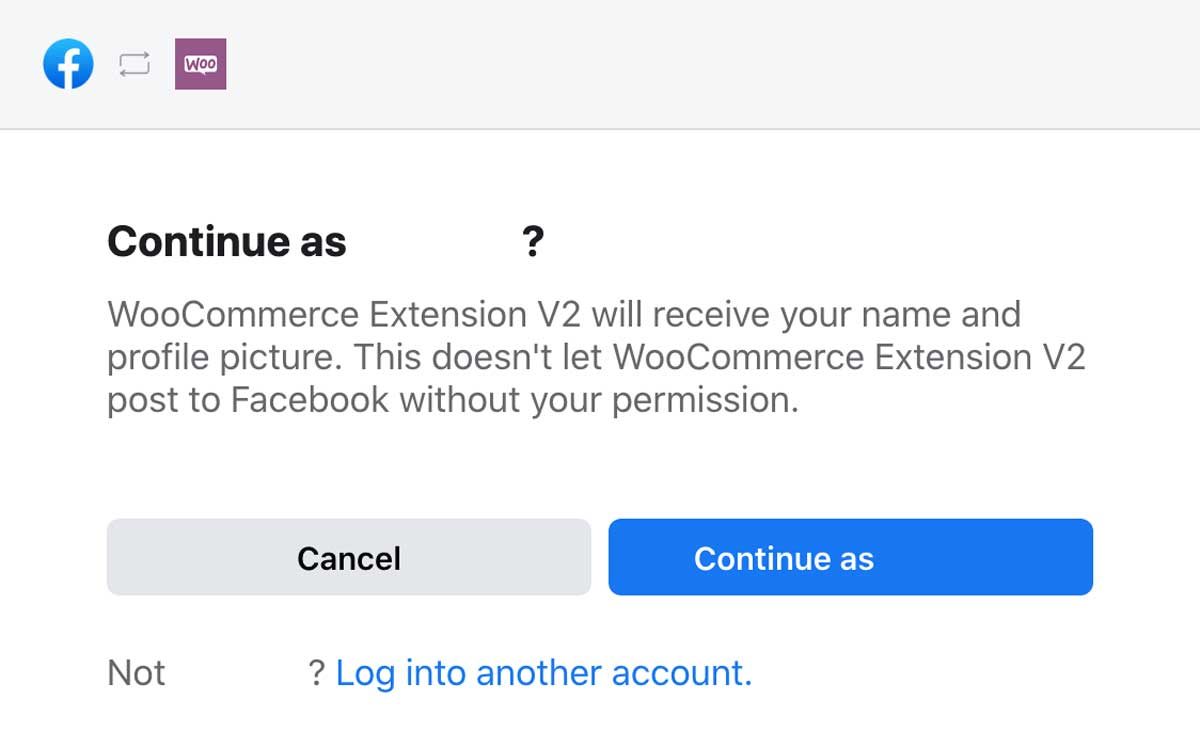
若無登入FaceBook,在這個步驟後會先跳出登入的頁面,請先登入具有粉絲專頁管理權的帳號,再進行之後的流程。



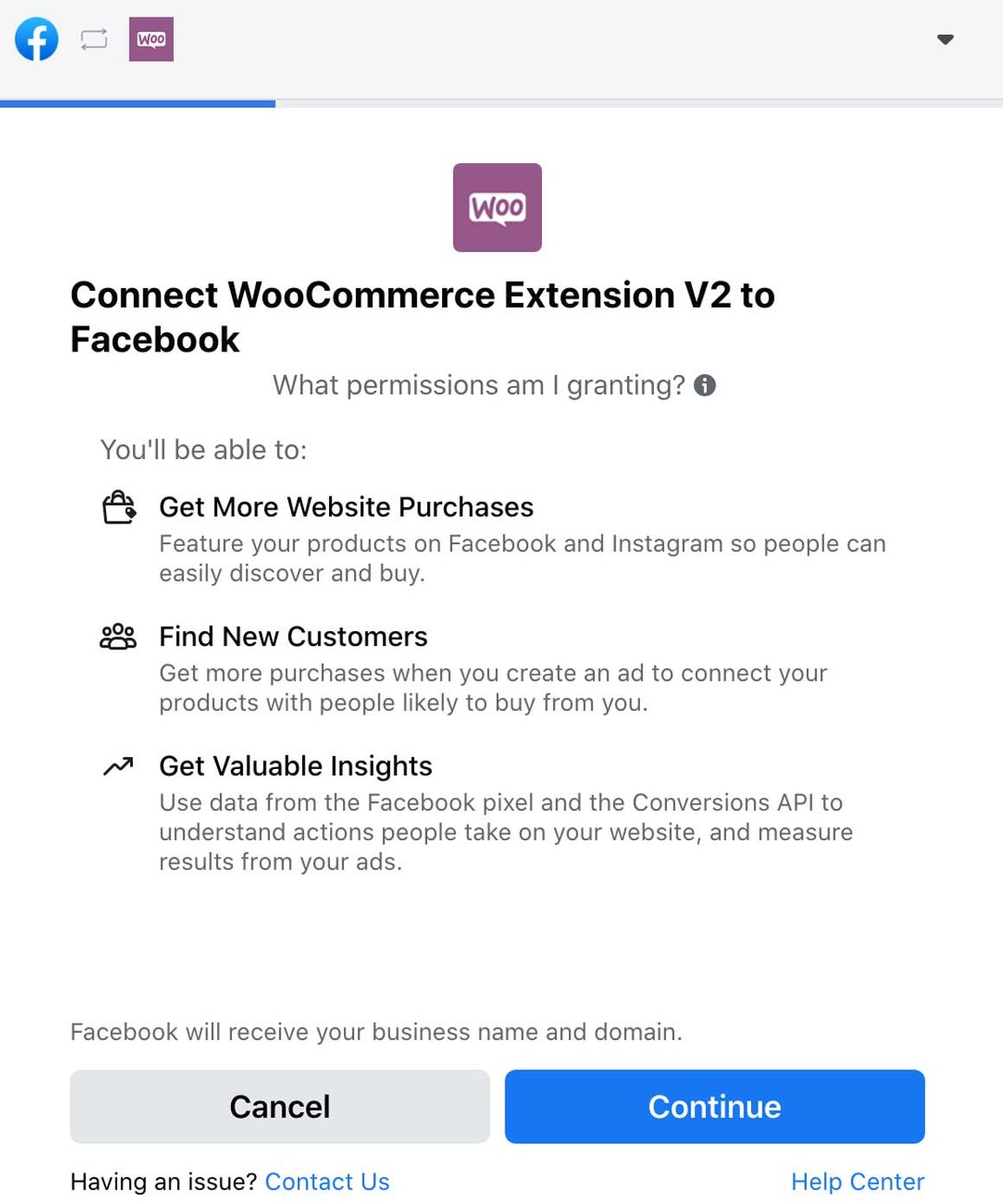
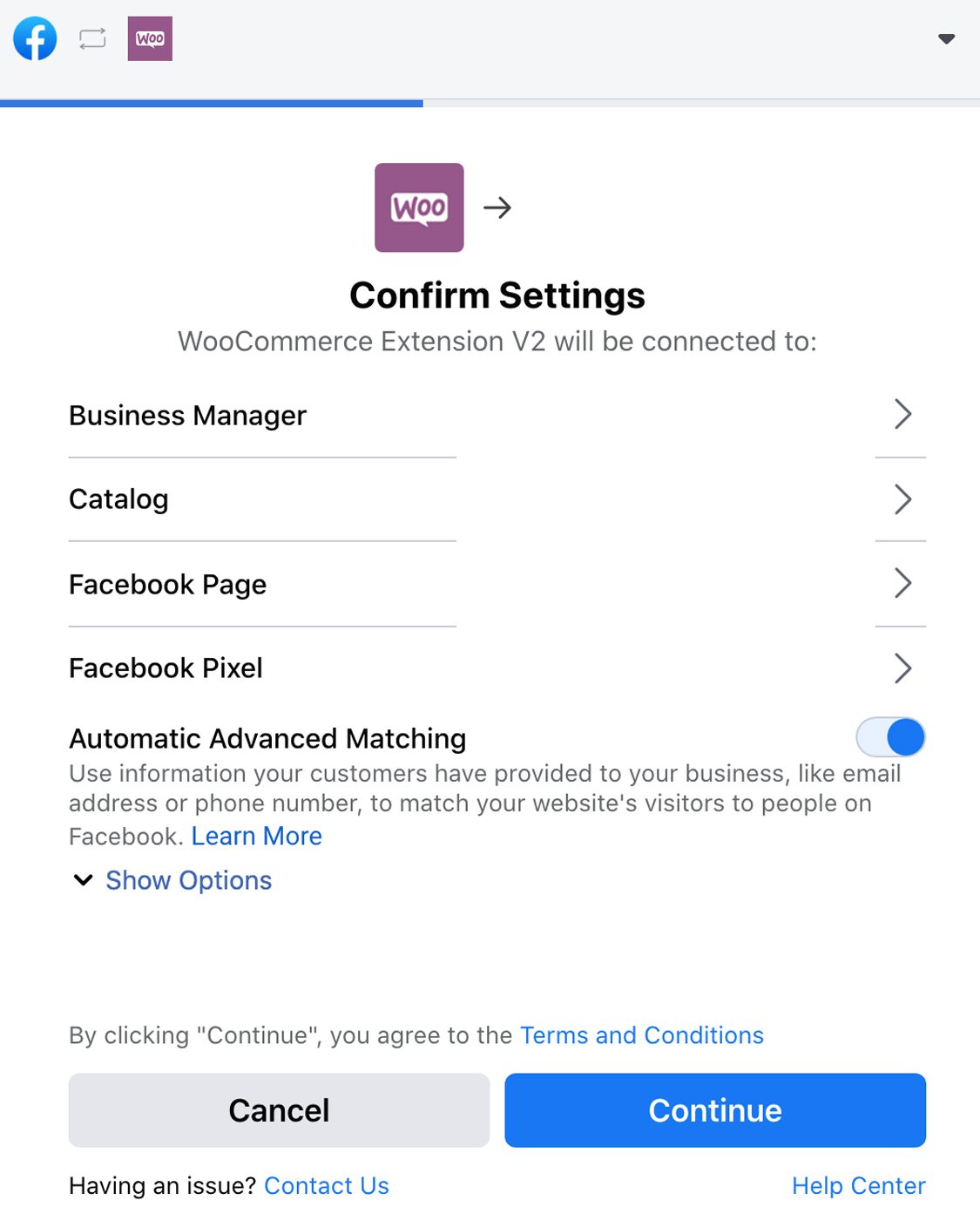
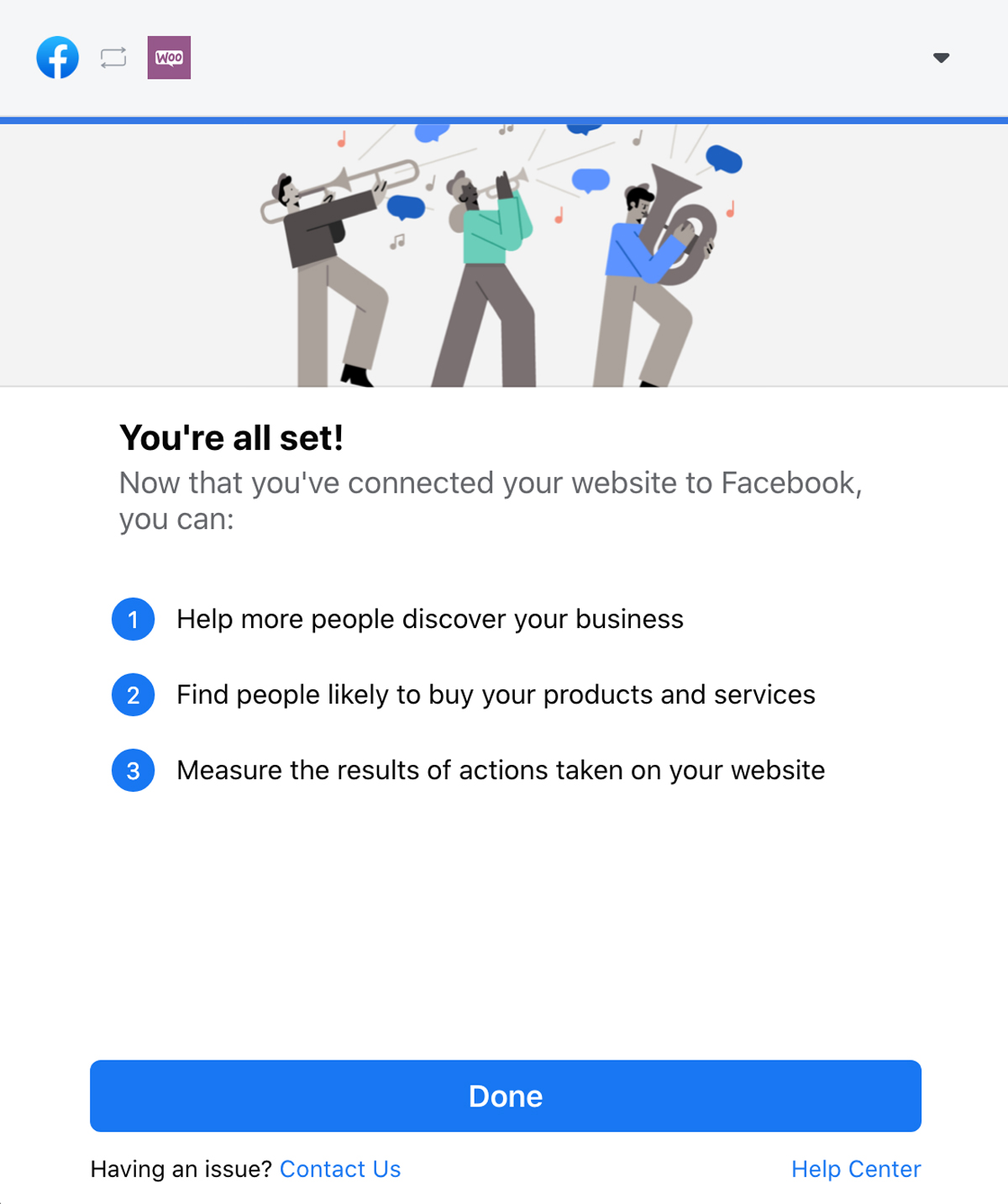
確認資訊沒問題,則點選continue到下一步驟,經過2個程序後就完成了,完成畫面如下

Facebook for WooCommerce, 三大優點設定教學
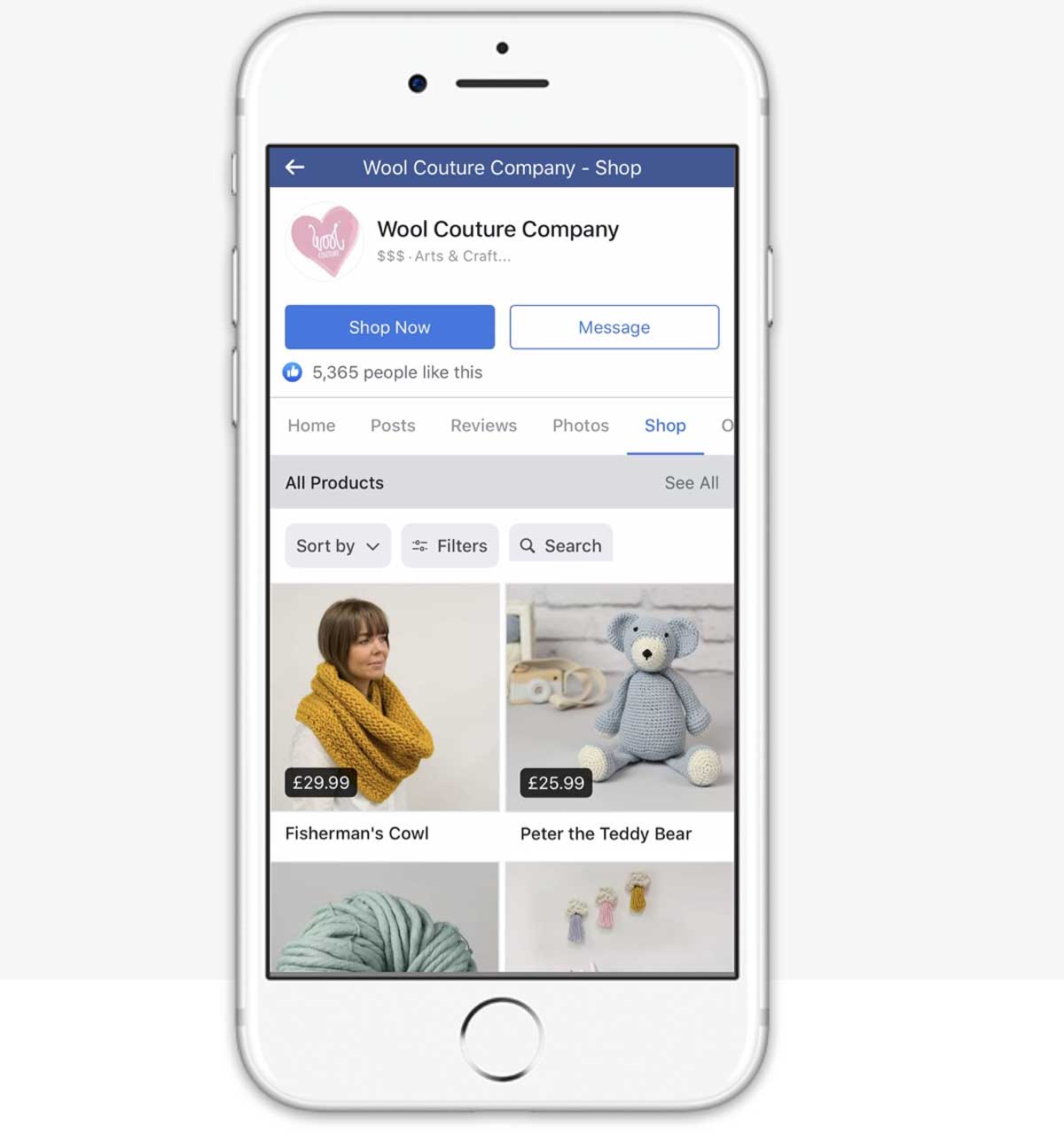
如何讓粉絲團商品頁與網站自動同步?
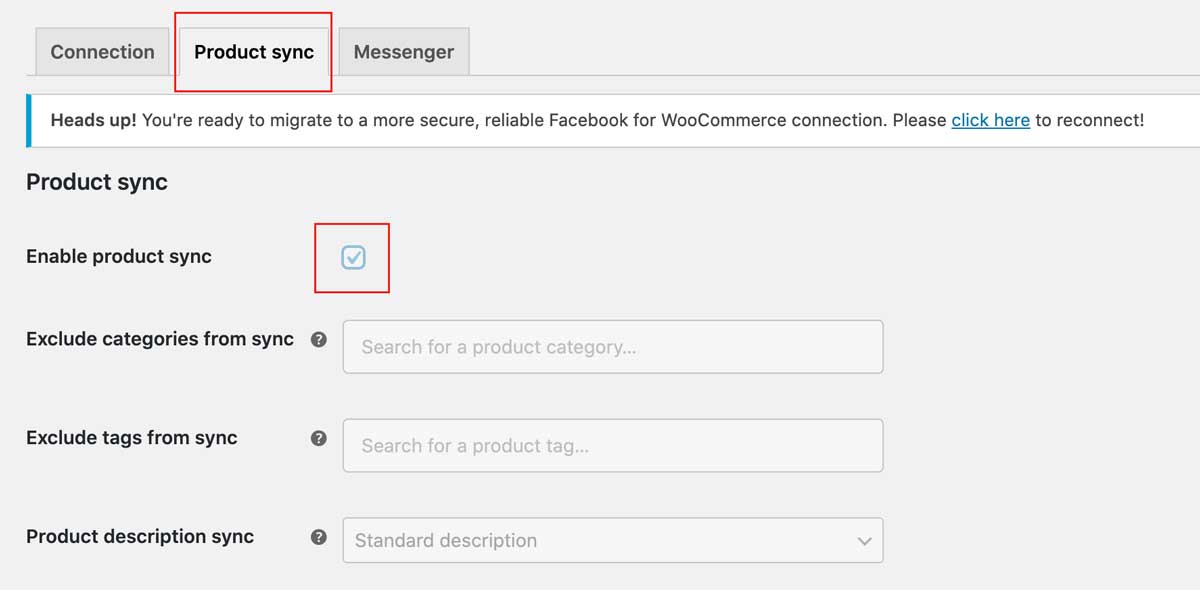
 一樣在左方列表找到WooCommerce,選擇Facebook後,上排會出現三個不同的設定區域,選擇第二個Product sync
一樣在左方列表找到WooCommerce,選擇Facebook後,上排會出現三個不同的設定區域,選擇第二個Product sync

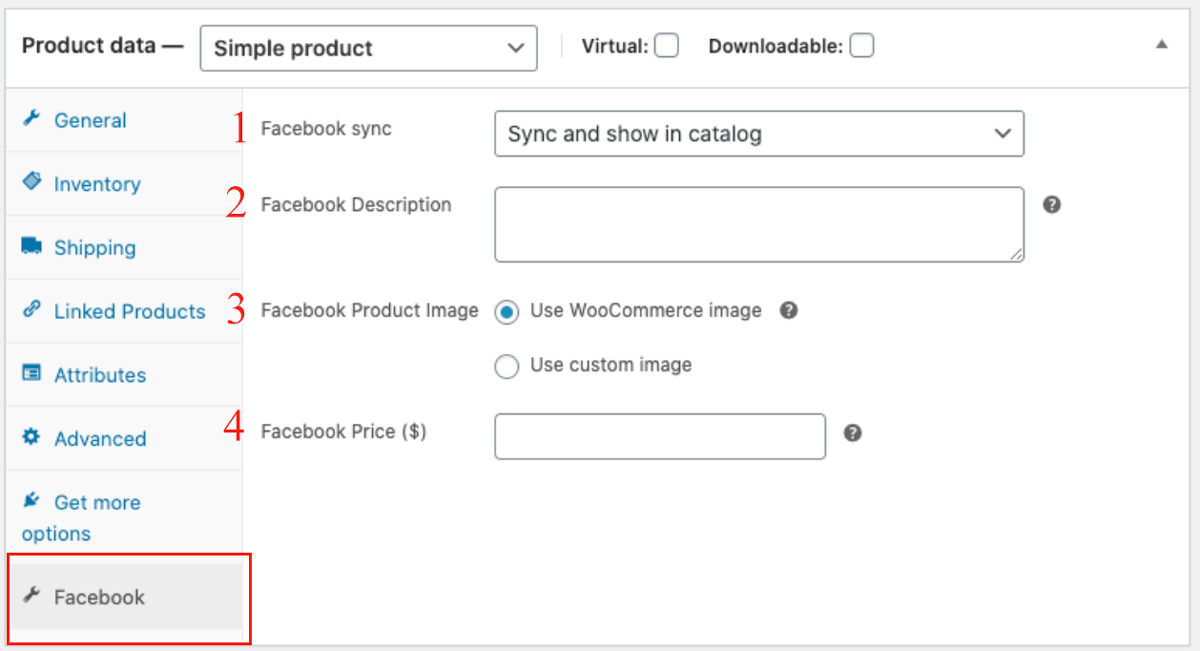
如果要調整單一商品怎麼辦呢? 沒關係,這個外掛也有支援單一商品調整的功能,請看下圖教學,選擇需要單一調整的商品,將頁面往下拉會找到下圖的選項,點擊後即可單獨設定,可調整的項目有
1.是否要同步? 2.商品的短說明 3.產品圖要與網站上相同還是客製? 4.在粉絲團上顯示的價格

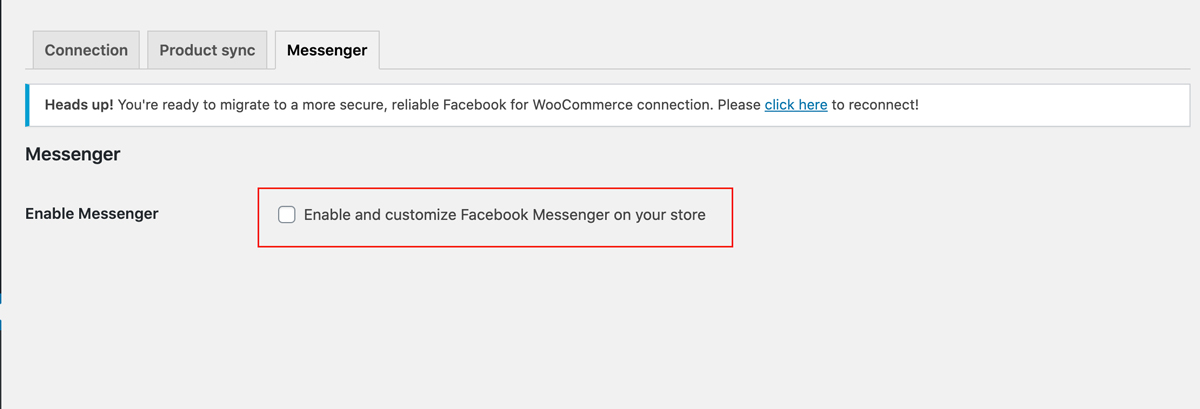
如何讓Messenger顯示在網站上?
在WooCommerce的Facebook設定頁面中,選擇第三個選項Messenger並開啟
 開啟這個功能後,可以打開網站確認,此時網站頁面的左下方或右下方應會出現Messenger的圖示
開啟這個功能後,可以打開網站確認,此時網站頁面的左下方或右下方應會出現Messenger的圖示
廣告轉換自動更新提交到FaceBook廣告管理員
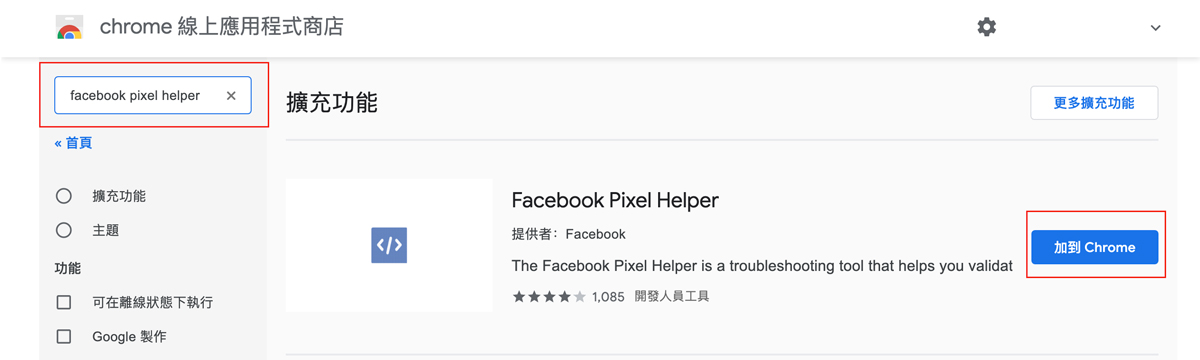
基本上外掛下載啟用並串聯好帳號後,pixel就會自動串連,要確認捕抓器有正常運作,並且更快速的管理FB pixel,可以到Chrome的擴充功能下載 FaceBook Pixel Helper!
 下載完後,記得點選Chrome右上方的齒輪,將Facebook Pixel Helper釘選在選單上,更能方便使用。再來就是確定是否有正常啟用了,請看下圖PageView顯示綠色即為正常運作。
下載完後,記得點選Chrome右上方的齒輪,將Facebook Pixel Helper釘選在選單上,更能方便使用。再來就是確定是否有正常啟用了,請看下圖PageView顯示綠色即為正常運作。
![]()
什麼是Facebook Pixel?
它是FB用來追蹤廣告的一種類似Java Script 的追蹤代碼,如果你的網站有投放廣告的需求,需要到FaceBook企業管理平台創建再置入WP網站中,一定要執行這個步驟才能確保數據品質,有利於轉換優化。
相關連結:官方介紹頁
這個外掛適合有在操作FB轉換廣告的網站使用,透過外掛的串接可讓轉換數據正確顯示在廣告報表中,而串連Messenger的功能能夠即時且方便的處理客服問題,提升客戶的滿意度!
若您有任何電商網站架設的問題或意願,歡迎諮詢我們的客服中心
