RWD,英文全名Responsive Web Design,中文譯作響應式網頁設計,顧名思義是一種前端網頁設計師或是後端工程師在設計網頁時,會運用到的一種技術做法,讓其網頁設計可以針對不同的裝置(例如桌電、筆電、平板、手機等等),而呈現出不同的瀏覽方式以及最適合的解析度,讓使用者在操作時,可以免去許多縮放或是捲動等行為。
RWD觀念
隨著近年來,行動網路與行動裝置的普及,使用者有越來越多的裝置可做為上網的選擇,從手機平板到桌機筆電,就算是在同種裝置分類中,也有許多不同的大小尺寸,為了因應這樣的趨勢,許多網頁設計師,開始針對不同的行動裝置以及尺寸做出不同的網頁版本,有的甚至會開發出手機APP,為了就是讓使用者有更好的使用體驗,然而在這樣龐大的做工下,同時也需要花費許多的人力、心力、時間以及預算成本去做維護。
RWD寫法
要設定網頁RWD,不外乎以下幾個步驟:
1. 設定HTML檢視區
所謂的檢視區(viewport)指的就是當使用者在瀏覽頁面時,顯示內容的畫面範圍。而不同的使用裝置,有不同的顯示範圍,這時為了讓網頁可以因應不同的螢幕裝置大小,就會在HTML的head中設定檢視區,來完成RWD的設定。
舉例來說:為了適合手機使用者的最佳閱讀解析度,W3C特地為手機版網頁制定了專屬的HTML檢視區語法:<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
2. 決定RWD外觀設計模式
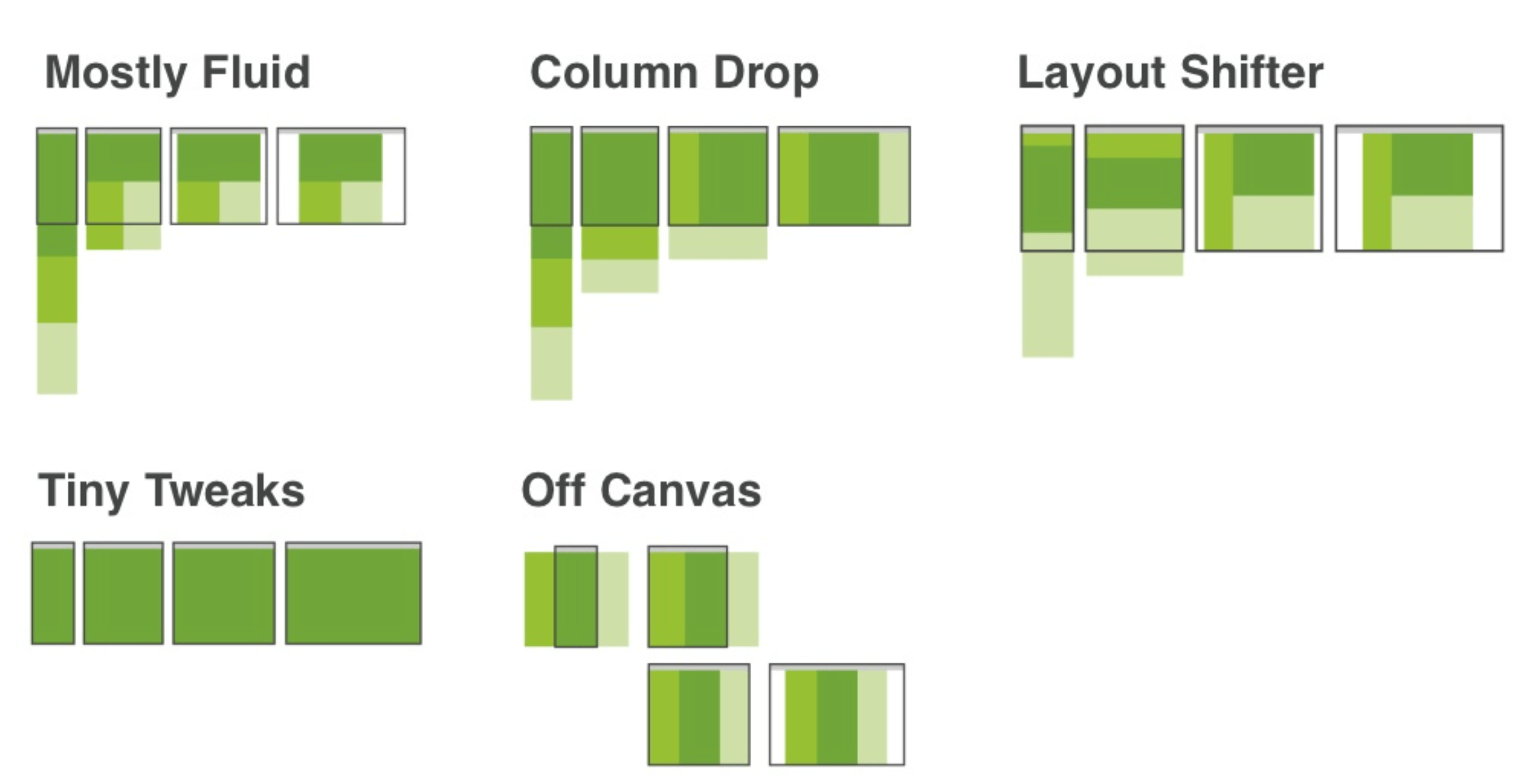
 設定完HTML檢視區後,接著需要設定在不同的檢視區範圍下,網頁該如何配置以及呈現方式,目前RWD主要的五大外觀設計模式為:主體流動(Mostly Fluid)、欄內容下排(Column Drop)、版面配置位移(Layout Shifter)、微小調整(Tiny Tweaks)以及畫布外空間利用 (Off Canvas)。
設定完HTML檢視區後,接著需要設定在不同的檢視區範圍下,網頁該如何配置以及呈現方式,目前RWD主要的五大外觀設計模式為:主體流動(Mostly Fluid)、欄內容下排(Column Drop)、版面配置位移(Layout Shifter)、微小調整(Tiny Tweaks)以及畫布外空間利用 (Off Canvas)。
3. 使用 CSS3 Media Queries
設定頁面的版面配置是CSS的主要工作之一,因此為了在RWD中可以針對不同瀏覽器的寬度,提供最合適的頁面樣式,就需要使用CSS3 Media Queries。舉例來說,當我們要針對「螢幕尺寸在 400 – 500px間,針對 <p> 設定字體大小為 20px 」:
<style>
<!– 當螢幕大小在 400 – 500px 間時使用 –!>
@media (min-width: 400px) and (max-width: 500px) {
p {
font-size: 20px;
}
}
</style>
(min-width: 400px) and (max-width: 500px) 即是篩選條件,表示當螢幕大小在 400 – 500px 間時的 CSS 內容都包含在此範圍中。當我們使用Media Queries時,就能在你所預想設定的範圍下,呈現給使用者不同的畫面,包括字體大小、顏色、圖片大小等等。
另外,必須注意的是,一般在設定Media Queries時,內容的寬度、大小等等建議使用相對寬度而非絕對寬度,例如:min-width、max-width、min-height 和 max-height 等屬性,這樣才能讓在設定煩為下的檢視區達到最佳的RWD效果。
4. 使用相對比例的多媒體大小
最後,需要為不同的裝置,設定不同的多媒體(包含圖片、影片)顯示解析度,以符合不同的瀏覽模式,與設定Media Queries相同,建議使用相對寬度而非絕對單位。
RWD開發工具

對於不熟習撰寫語法或是初次接觸RWD設定的網頁設計人來說,在面對這些密密麻麻的文字以及不同的規定時,總需要能夠有一兩個實用的小工具來輔助,像是Bootstrap、ZURB Foundation、Pure.css等等。這些工具內往往包含大部分在為網頁設定RWD時,會需要使用到的CSS工具以及語法,像是下拉式選單、表格、按鈕、格線等等。
如果有了小工具的輔助,還是覺得一頭霧水,不妨試試尋找專業的網頁設計公司來操刀,舉例來說戰國策集團,針對不同的客戶需求而制定不同的網頁設計方案,為網站提供更全面、專業的RWD設定。
順應當今的時代潮流以及使用者使用習慣的改變,RWD早已成為當今網頁設計不可或缺的重要一環,擁有設計精美的頁面早已不再是贏的使用者芳心的首要條件,而是針對不同使用者需求以及使用環境,提供不同的瀏覽方案。然而在眾多的使用裝置中,該如何通過最少的設定方式,滿足最多元的瀏覽頁面,這便是RWD設定誕生的原因,讓每個不同使用頁面大小,都能擁有最佳的使用體驗。
如果您有任何問題
歡迎諮詢戰國策365天全年無休的客服中心
加入官方LINE:@119m
免付費客服專線 0800-003-191