OceanWP 是 WordPress 非常熱門的佈景主題,所以這篇文章要來做 OceanWP 的佈景主題教學。
首先會簡單的介紹 OceanWP,再來就是匯入版型,最後修改主題設定,做出一個好看的網站外觀!

OceanWP 介紹
OceanWP 是 WordPress 的熱門主題之一,目前有超過 50 萬個啟用數。
除了 OceanWP 以外,Astra 也是非常棒的熱門主題。
Astra、OceanWP 都是非常推薦新手開始學習的主題,因為以下幾個原因:
- 適用於各種類型網站
- 使用人數多,討論資源充足
- 輕量主題+外掛擴充,要使用什麼功能安裝什麼外掛
- 官方持續的推出新功能
- 免費版本的自訂功能充足
- 有許多版型可以直接套用
所以接下來就要教大家如何使用 OceanWP 這款佈景主題。

OceanWP 教學
step 1
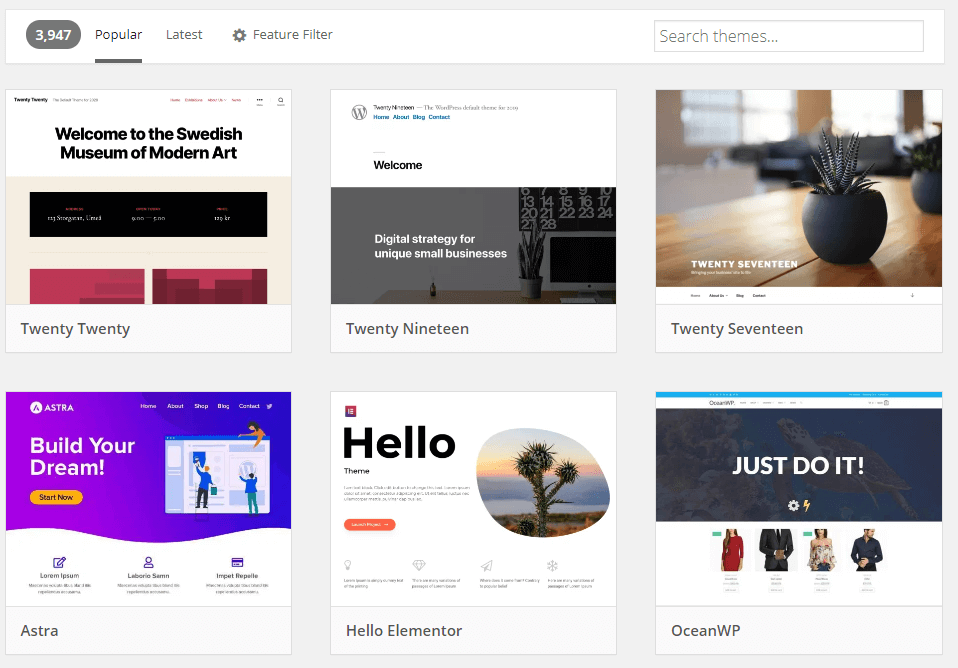
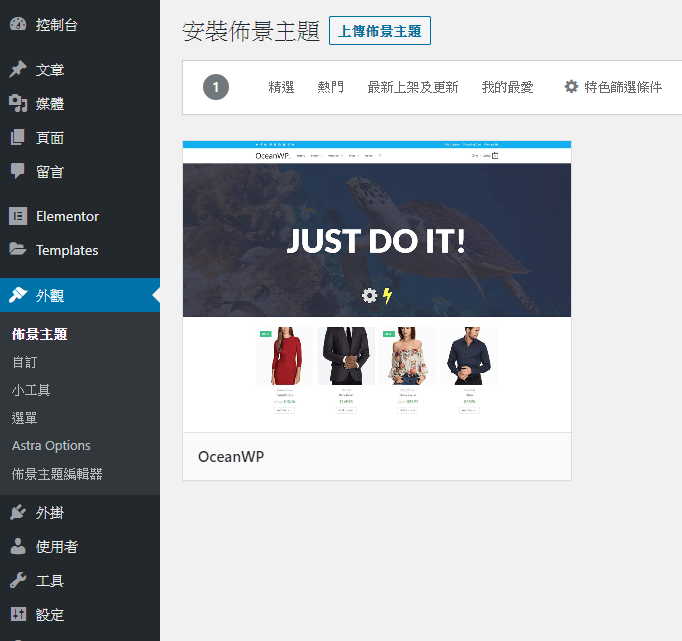
首先到外觀->佈景主題,安裝啟用 OceanWP。

step 2
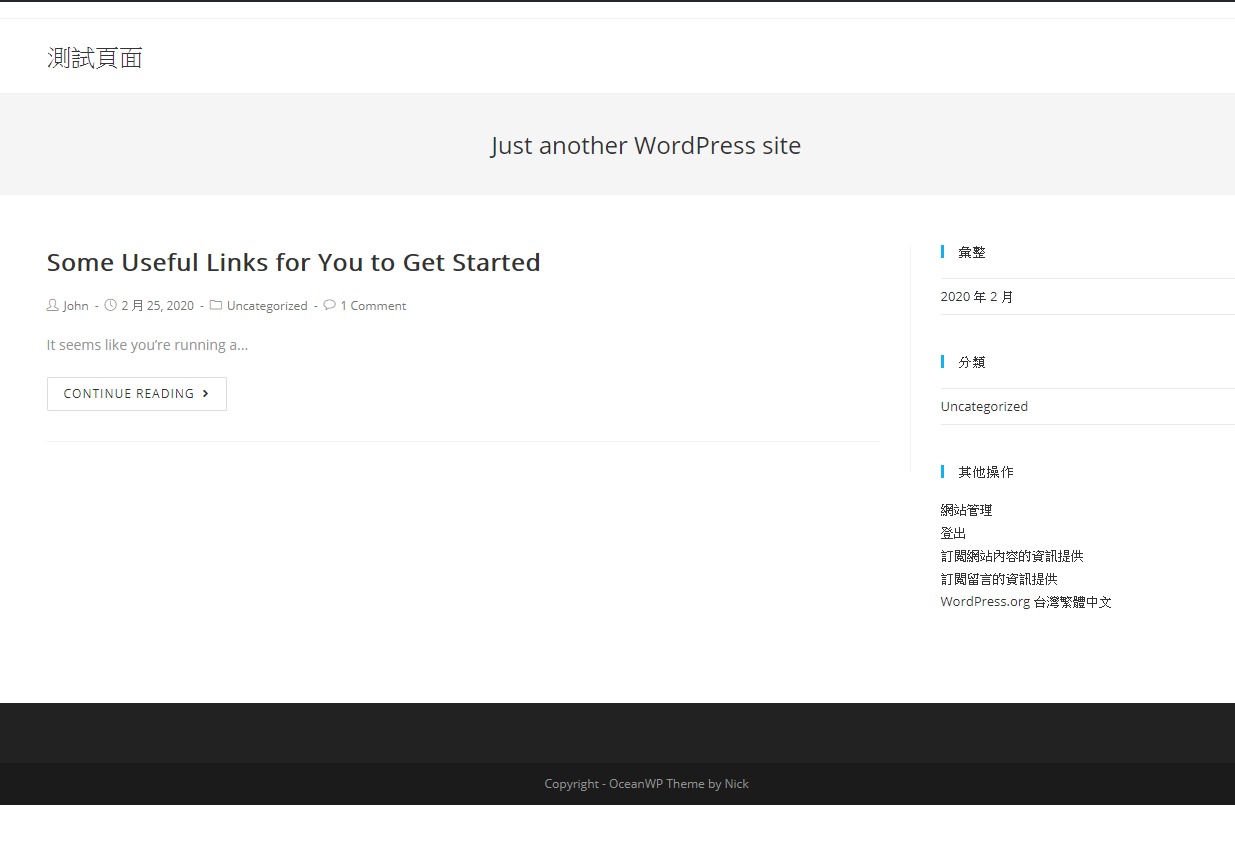
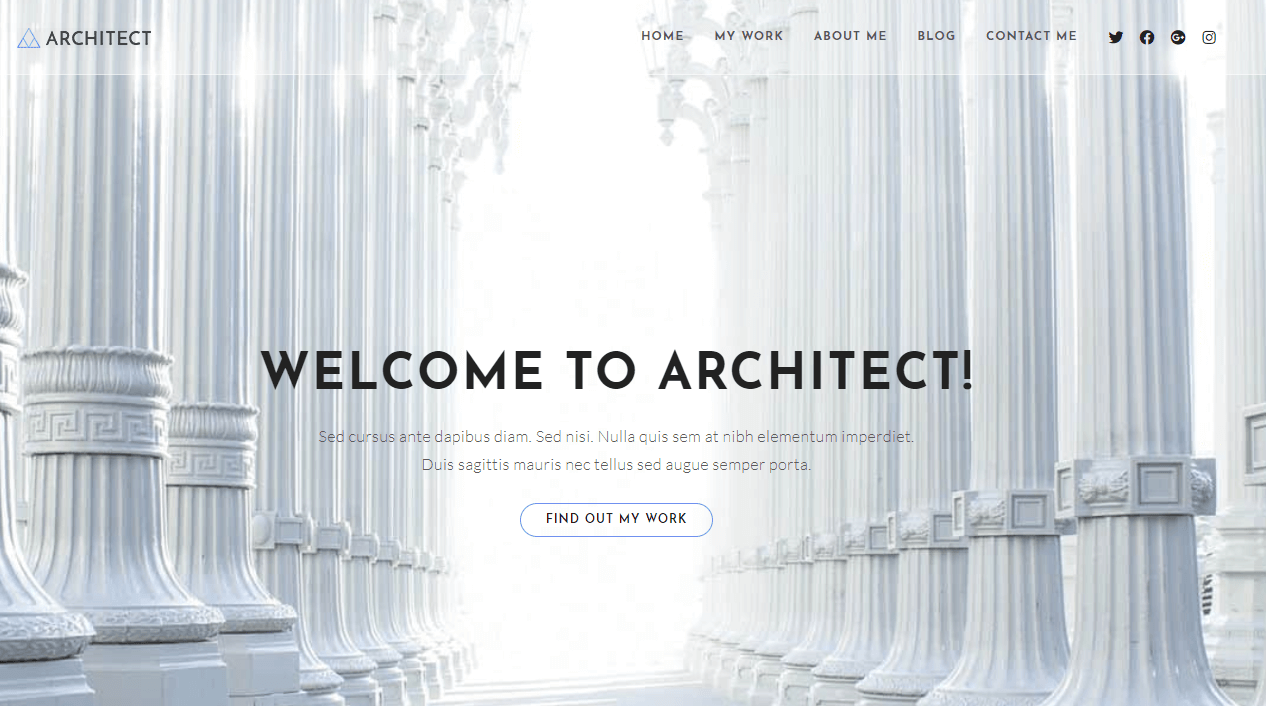
啟用 OceanWP 後,就可以看到預設主題外觀,非常的簡單俐落。

step 3
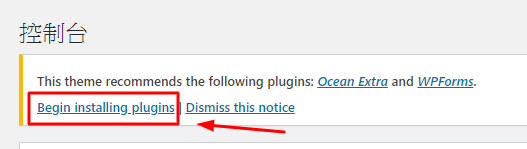
啟用之後,控制台會跳出這段訊息,點選 Begin installing plugins 下載相關外掛。

step 4
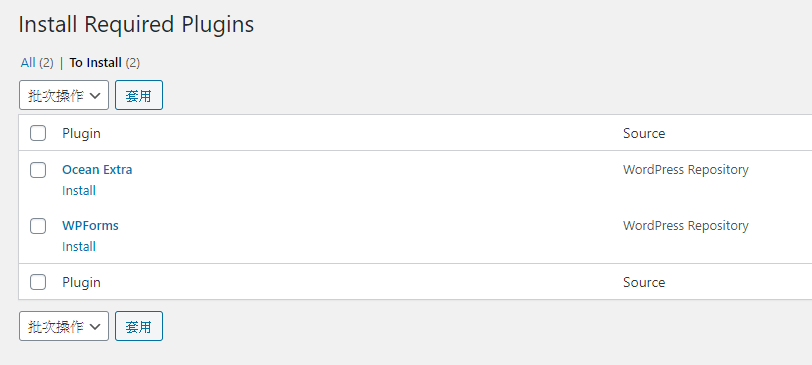
OceanWP 之所以這麼熱門,都是因為 Ocean Extra 這個擴充外掛很強大,下載安裝所有的外掛。

step 5
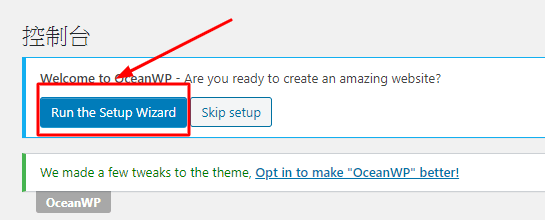
點選 Run the Setup Wizard,進入基本的佈景主題設定。

step 6
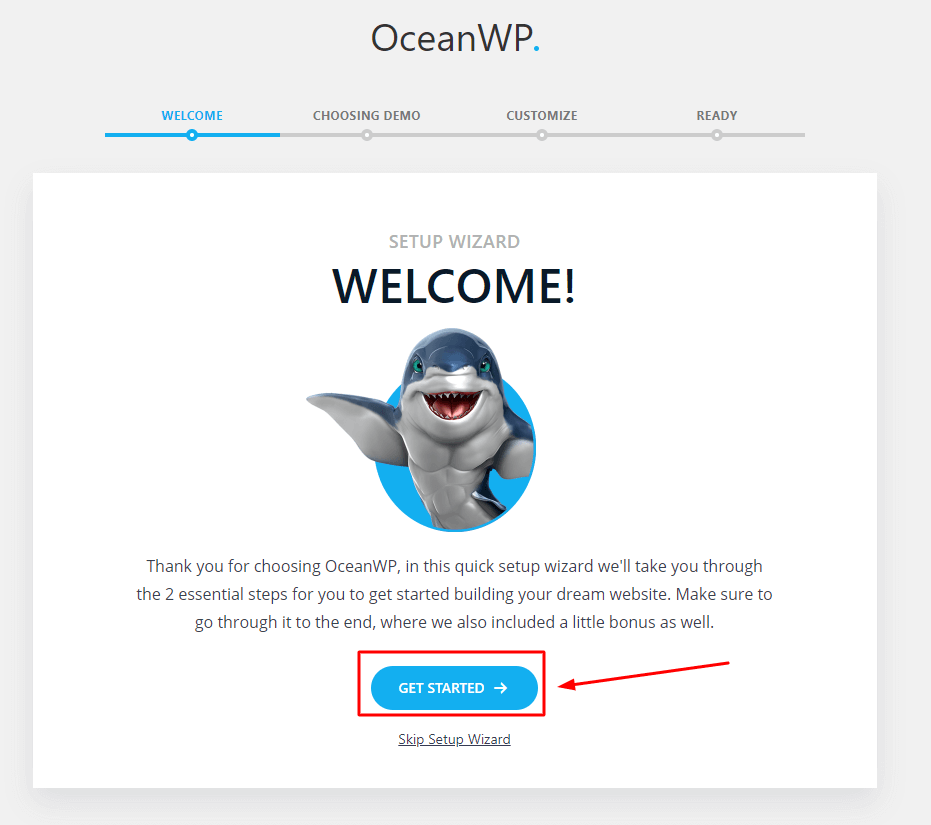
開始進入佈景主題設定,點選 GET STARTED。

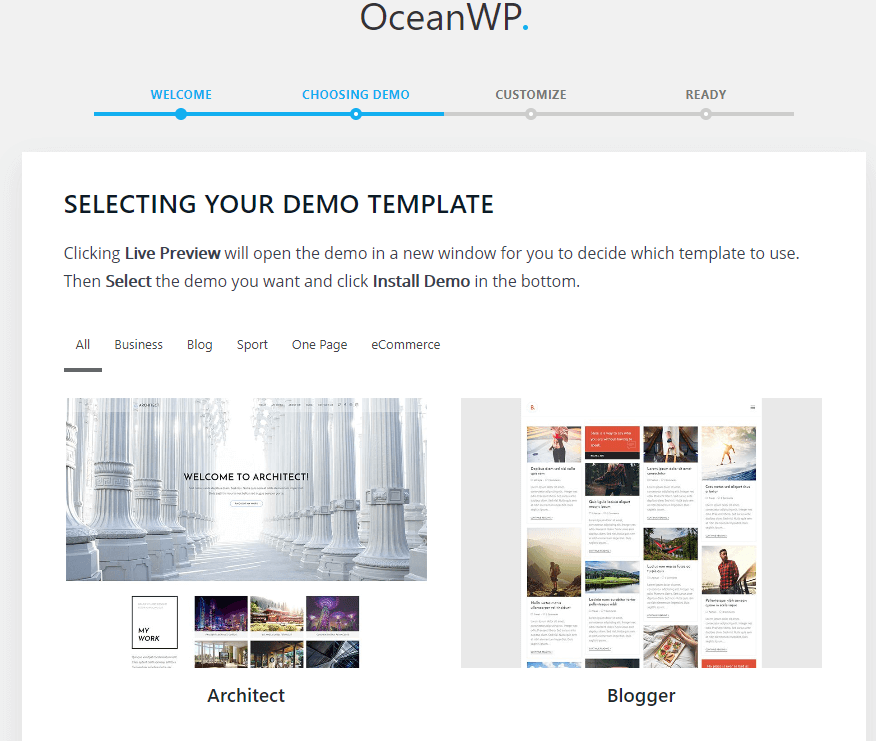
step 7
這裡可以選擇版型套用,但是免費版本的不多,如果你有升級進階版版型會多很多。

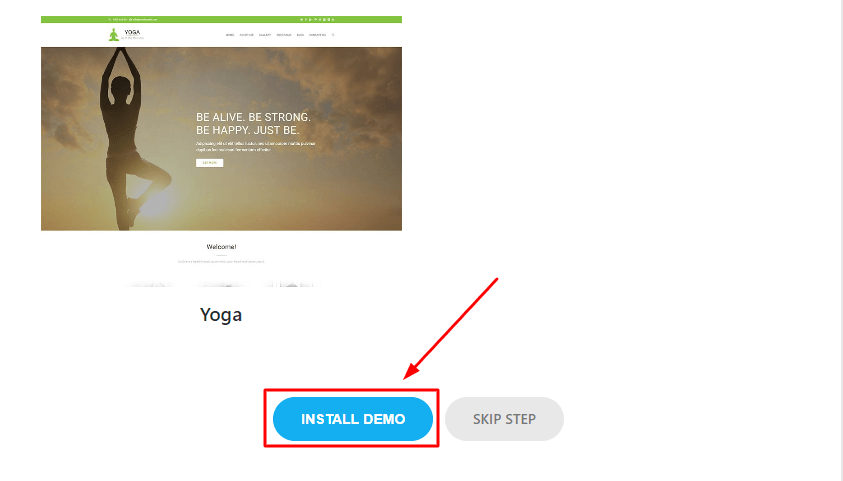
step 8
選擇好你要的版型後,點選 INSTALL DEMO,開始安裝。
也可以選擇 SKIP STEP,不要套用版型。

step 9
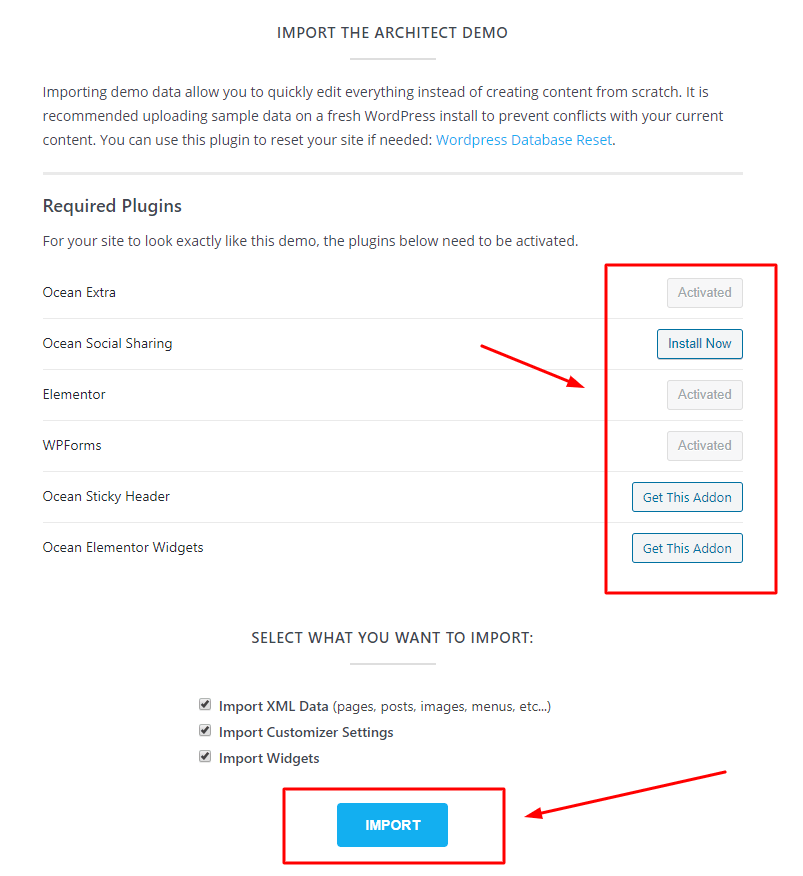
匯入版型之前,會跟你說這個版型有哪些必要的外掛需要安裝,但有些是進階版的外掛。
所以如果你是免費版匯入的話,會比看到的 DEMO 版本少了一些些功能。
下載完外掛後,點選下方的 IMPORT。

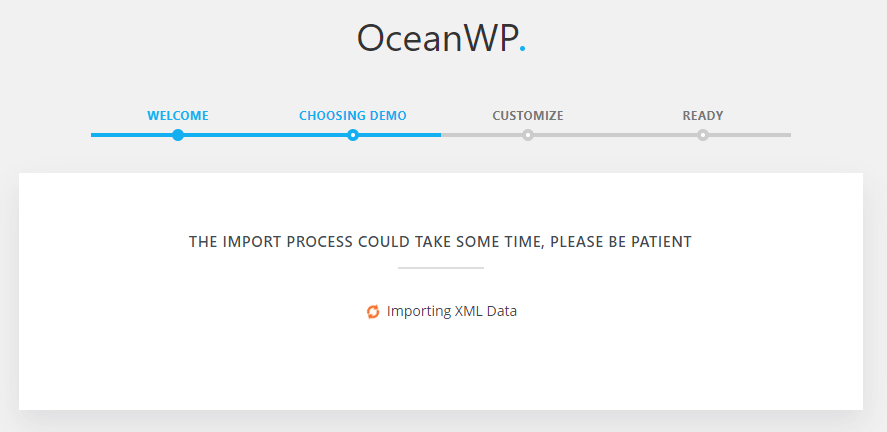
step 10
匯入中,稍微等一下。

step 11
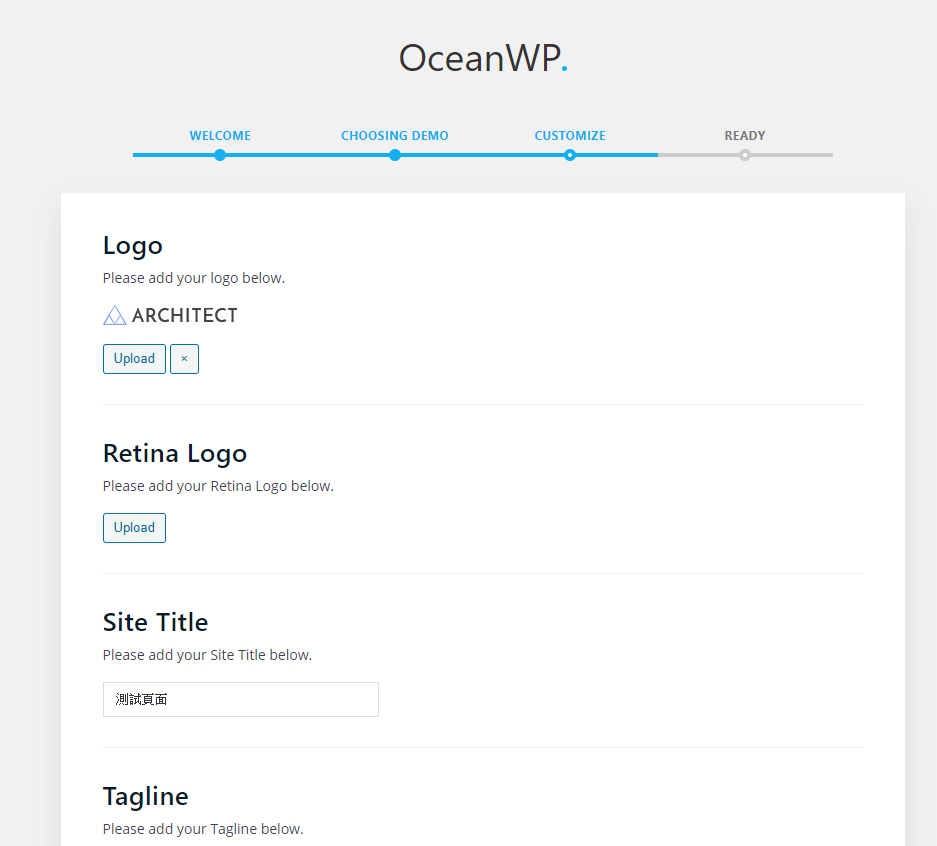
可以客製化一些像是網站 Logo、標題、網站描述等等。
Logo 不知道怎麼做的話,可以參考這篇文章,線上低成本製作:3 個高品質線上 Logo 製作工具推薦。

step 12
匯入完成之後,就可以開始修改頁面。

step 13
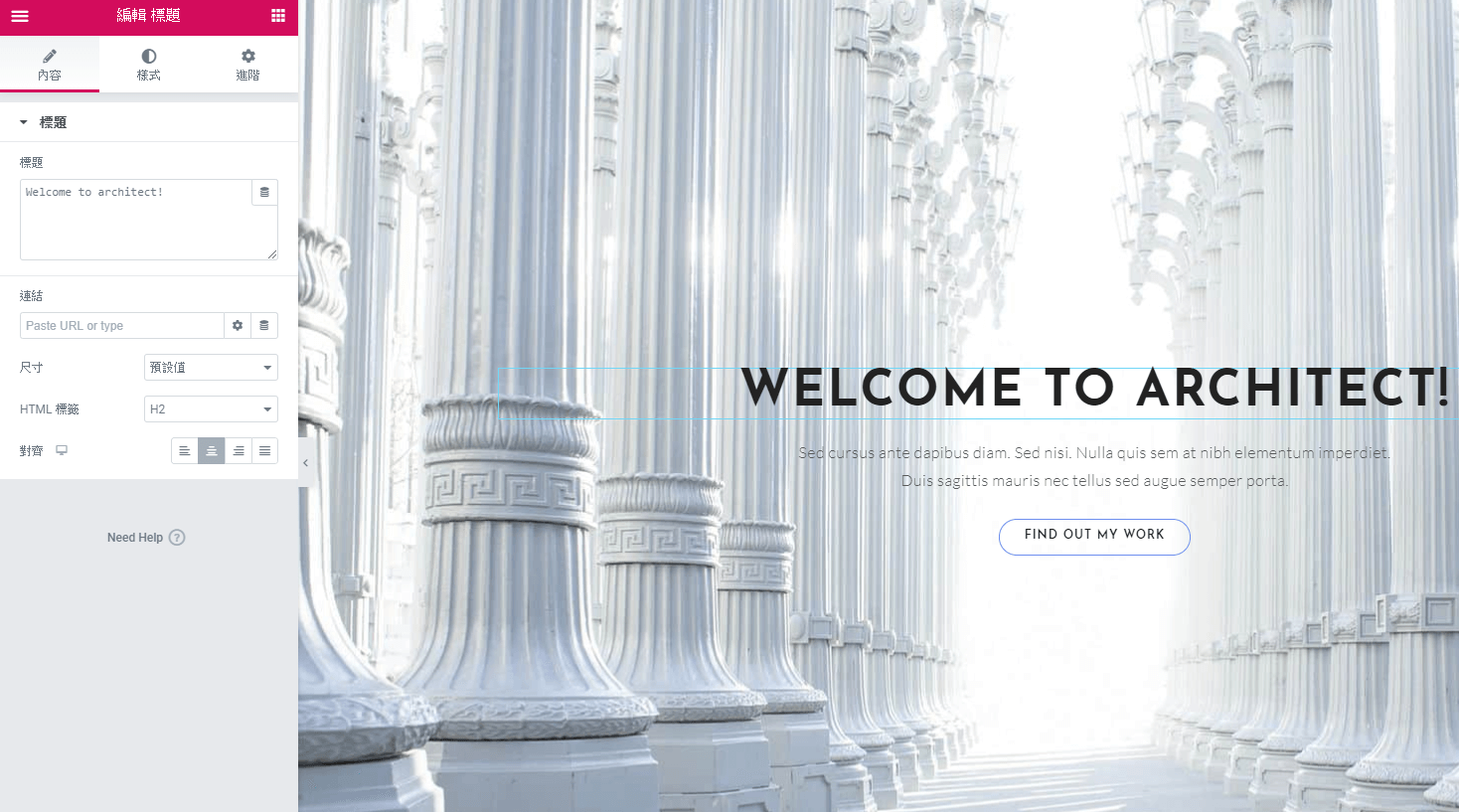
這個佈景主題的頁面是用 Elementor 製作,關於 Elementor 的教學可以看之前的文章:Elementor 架站教學 | 超好用的 WordPress 頁面編輯器。

step 14
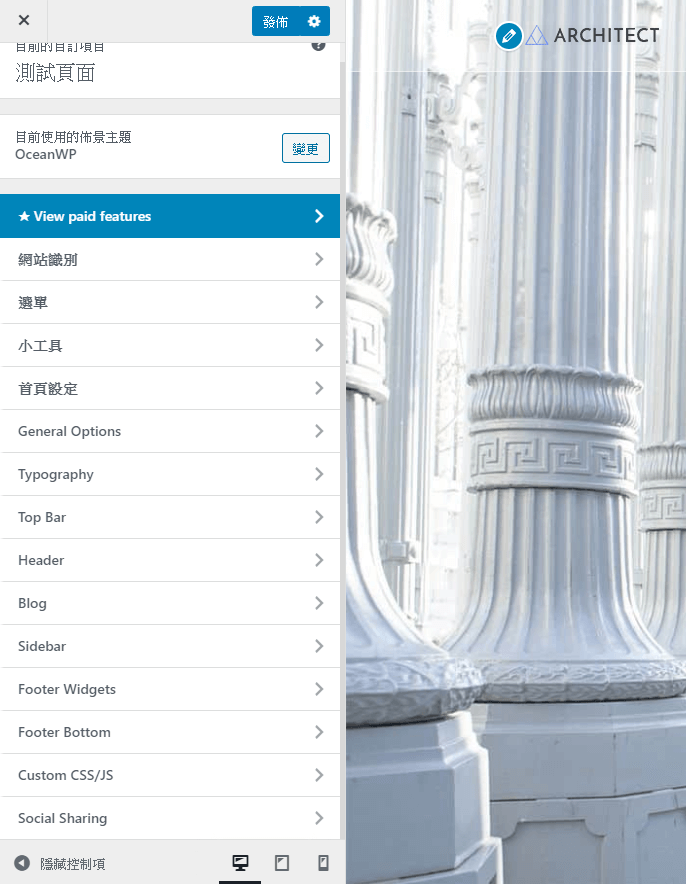
自訂主題的地方可以修改許多整體版面,稍微點進去看一下都滿清楚的。

結論
本文簡單介紹了 OceanWP,教大家如何開始設定、匯入版型,有興趣的可以安裝看看,非常推薦新手使用。
使用我們的 WordPress 主機,可以快速的幫你安裝好 OceanWP,並且挑選一個版型,直接可以開始製作你的網頁。
如果您有任何問題
歡迎諮詢戰國策365天全年無休的客服中心
加入官方LINE:@119m
免付費客服專線 0800-003-191
